后浪云百度小程序教程:与 H5 表单元素的区别
- 与 H5 表单元素的区别
- 相同的属性有不同的表现
- radio-group 和 checkbox-group
- textarea 组件和 input 组件的 type 属性
- input 组件和 textarea 组件的 placeholder 属性
- 小程序表单组件扩展更多的属性
- button 组件的 open-type 属性
- button 组件的 form-type 属性
- input 组件和 textarea 组件的 comfirm-type 属性
- textarea 组件输入框高度自适应或固定
- 小程序新增更多表单组件
- picker 组件和 picker-view 组件
- slider 组件
- switch 组件
- 相同的属性有不同的表现
与 H5 表单元素的区别
智能小程序封装了许多表单组件,每个组件封装了非常实用的功能,和 H5 表单元素相比,功能更强大。
相同的属性有不同的表现
智能小程序组件,是对数据和方法进行封装的小程序视图控件,拥有自己的属性和方法,可帮助开发者拼装完成自己的智能小程序页面。在一些属性上,小程序和 H5 表单元素有不一样的表现。例如 radio-group 和 checkbox-group 、textarea 组件和 input 组件的 type 属性、input 组件和 textarea 组件的 placeholder 属性。
radio-group 和 checkbox-group
对 radio 的使用:
H5 表单元素用 name 属性标示为相关联的一套按钮组;
小程序使用 radio-group 规定一套按钮组。
<!-- H5 --><div><input type="radio" id="fruit1" name="fruit" value="apple" checked><label for="fruit1">Apple</label><input type="radio" id="fruit2" name="fruit" value="peach"><label for="fruit2">Peach</label></div><!-- 小程序 --><radio-group bindchange="radioChange"><radio value="apple" checked>Apple</radio><radio value="peach" checked="false">Peach</radio></radio-group>
同样的,checkbox-group 组件也规定了一套按钮组,支持多选。
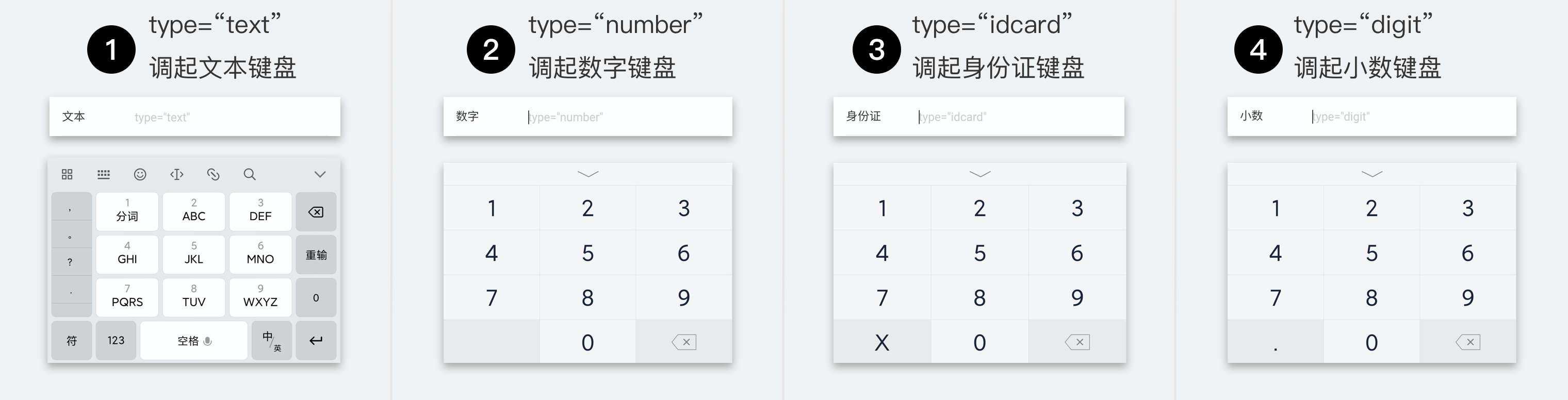
textarea 组件和 input 组件的 type 属性
H5 表示的是它们的工作方式,具体有 text、button、checkbox、color、date、email、file、number、password、range、submit、tel 等;
小程序的 type 属性是指输入时弹出键盘的一种模式,专注于文本输入,具体有 text(文本输入键盘)、number(不带小数点的数字输入键盘)、idcard(带数字和 X 的身份证输入键盘)、digit(带小数点的数字输入键盘)。
请根据需要录入的内容类型合理设置 input 组件的 type 值,降低用户操作成本,提升用户录入体验,例如在特定的录入场景内,比如要求录入身份证号码,应该使用 type="idcard"
小程序 input 组件提供了 password 属性用于指定为密码类型<input password="true"/>,password 默认为false 。
input 组件和 textarea 组件的 placeholder 属性
H5 表单提供伪元素::placeholder用于设置样式;
小程序提供了placeholder-style用于设置 placeholder 的样式。
<!-- H5 --><input placeholder="我是红色的!">/* CSS */input::placeholder {color: red;font-size: 1.2em;font-style: italic;}<!-- 小程序 --><inputdata-id="phone"placeholder='please enter your phone'placeholder-style="color: red;"/>
小程序表单组件扩展更多的属性
对于一些常见的表单组件,小程序为其扩展了更多实用的属性,让开发者开发过程更加轻松。例如 button 组件的 open-type 属性、button 组件的 form-type 属性、input 组件和 textarea 组件的 comfirm-type 属性、textarea 组件输入框高度自适应或固定。
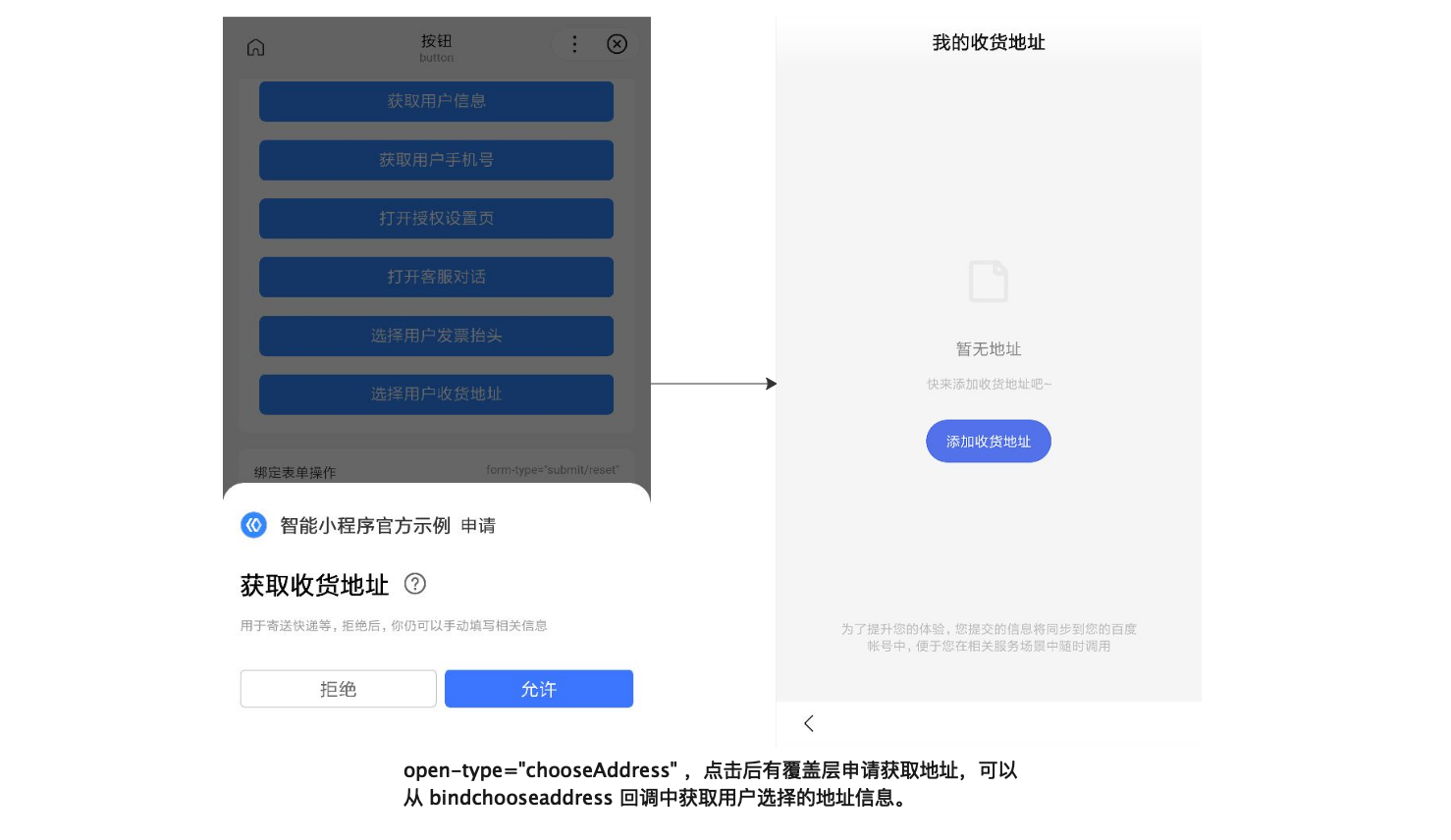
button 组件的 open-type 属性
小程序的 button 组件提供了 open-type 属性,提供百度 App 开放能力,比如分享、获取用户信息等等,适用于要获取用户电话、账号等场景。
| open-type 的值 | 说明 |
|---|---|
| share | 触发用户分享 |
| getUserInfo | 获取用户信息,可以从 bindgetuserinfo 回调中获取到用户信息,参考用户数据的签名验证和加解密对用户数据进行处理 |
| getPhoneNumber | 获取用户手机号,可以从 bindgetphonenumber 回调中获取到用户信息: detail.errMsg 值为 getPhoneNumber:ok时代表用户信息获取成功;detail.errMsg值为 getPhoneNumber:fail auth deny时代表用户信息获取失败 |
| openSetting | 打开授权设置页 |
| chooseAddress | 获取用户信息,可以从 bindchooseaddress 回调中获取到用户选择的地址信息 |
| chooseInvoiceTitle | 获取用户信息,可以从 bindchooseinvoicetitle 回调中获取到用户选择发票抬头信息 |
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息 |
| login | 登录,可以从 bindlogin 回调中确认是否登录成功 |
合理地使用这些开放能力,可以用在非常多的场景下,例如:获取用户电话号码进行自动填充,获取用户授权、登录态设置、客服会话等。
以下为获取用户选择地址信息:
button 组件的 form-type 属性
button 组件的 form-type 属性使用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件:
| form-type 值 | 说明 |
|---|---|
| buttonclick | 普通按钮点击 |
| submit | 提交表单。点击的 button 组件会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key |
| reset | 重置表单。点击的 button 组件会重置表单 |
代码示例
- SWAN
- JS
<!-- 点击提交按钮会触发 form 的 submit 事件,点击重置按钮会触发 form 的 reset 事件 --><form bindsubmit="submit" bindreset="reset"><button form-type="submit" type="primary">提交</button><button form-type="reset">重置</button></form>
Page({// 按钮类型为 form-type="submit/reset" 的 submit 事件submit() {swan.showToast({title: '用户点击了submit',icon: 'none'});},// 按钮类型为 form-type="submit/reset" 的 reset 事件reset() {swan.showToast({title: '用户点击了reset',icon: 'none'});}});
input 组件和 textarea 组件的 comfirm-type 属性
为了进一步提高用户键盘输入体验,小程序提供了 comfirm-type 属性,可以设置键盘右下角按钮的文字,但其最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持。
comfirm-type 属性支持以下值:
| confirm-type 值 | 说明 |
|---|---|
| send | 键盘右下角按钮为“发送” |
| search | 键盘右下角按钮为“搜索” |
| next | 键盘右下角按钮为“下一个” |
| go | 键盘右下角按钮为“前往” |
| done | 键盘右下角按钮为“完成” |
设置合理的 confirm-type 值,例如表单最后一项输入可以设置 confirm-type 为 done ,这样可以有效的引导用户填写表单。
textarea 组件输入框高度自适应或固定
HTML textarea 使用 rows 和 cols 来定义行列数(大小),而小程序 textarea 组件可以通过是否设置 auto-height 属性来控制高度,如果设置 auto-height,则 textarea 的效果会类似微信聊天输入框,根据文本的量调整框高。
代码示例
- SWAN
<view class="wrap"><view class="card-area"><view class="top-description border-bottom"><view>输入区高度自适应</view><view>auto-height</view></view><textarea auto-height maxlength="-1" bindinput="bindInput" /></view></view>
小程序新增更多表单组件
对于一些实际场景常用的功能,例如滚动选择器、滑动选择器、开关选择器等,小程序也将这些功能封装成一个个表单组件提供给开发者使用。例如 picker 组件和 picker-view 组件、slider 组件、switch 组件。
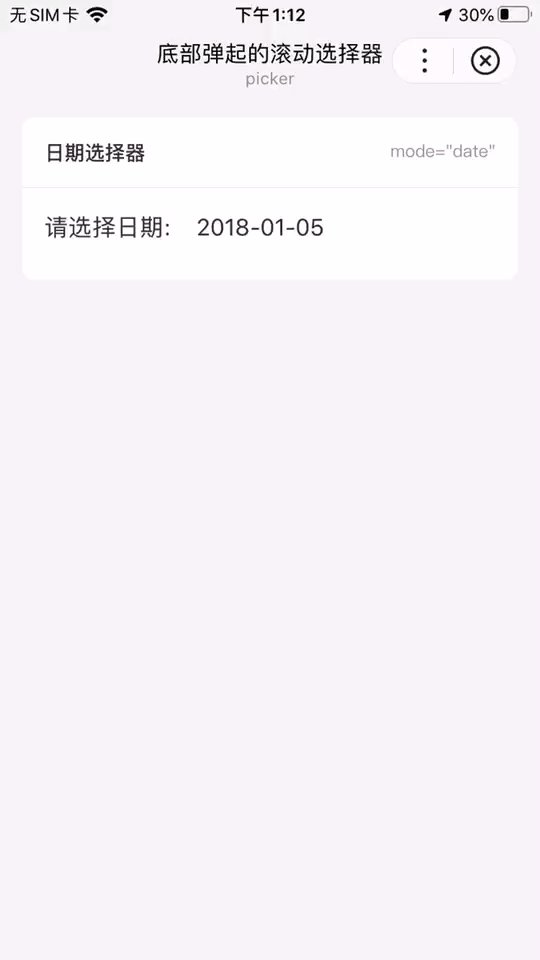
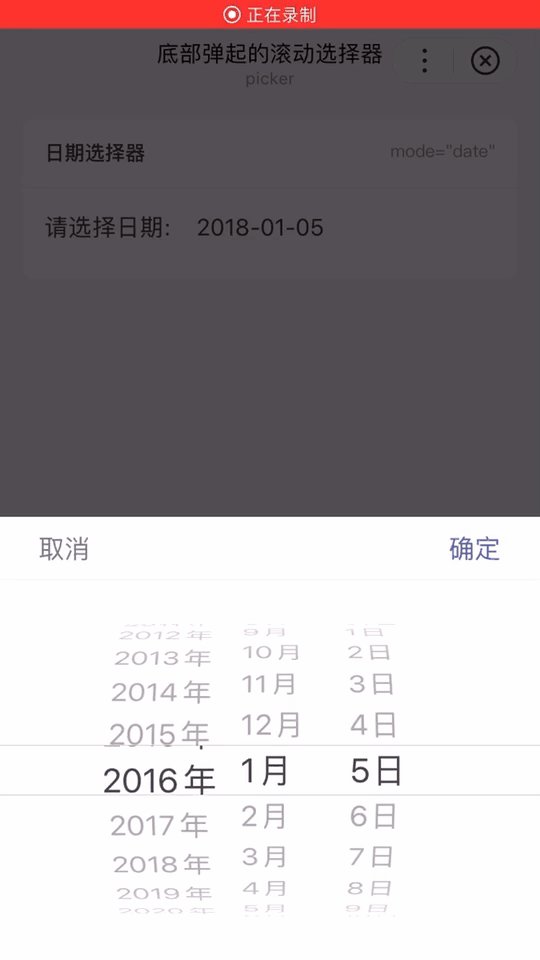
picker 组件和 picker-view 组件
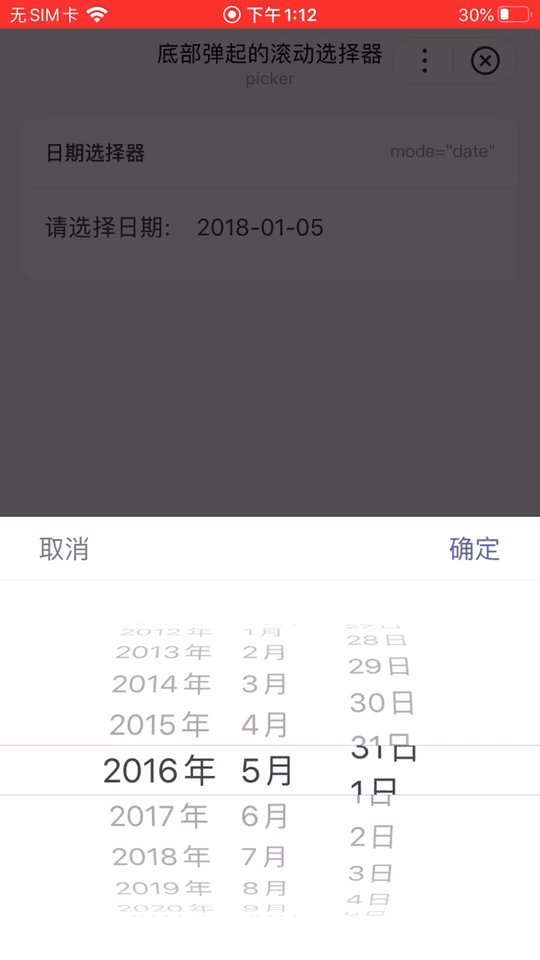
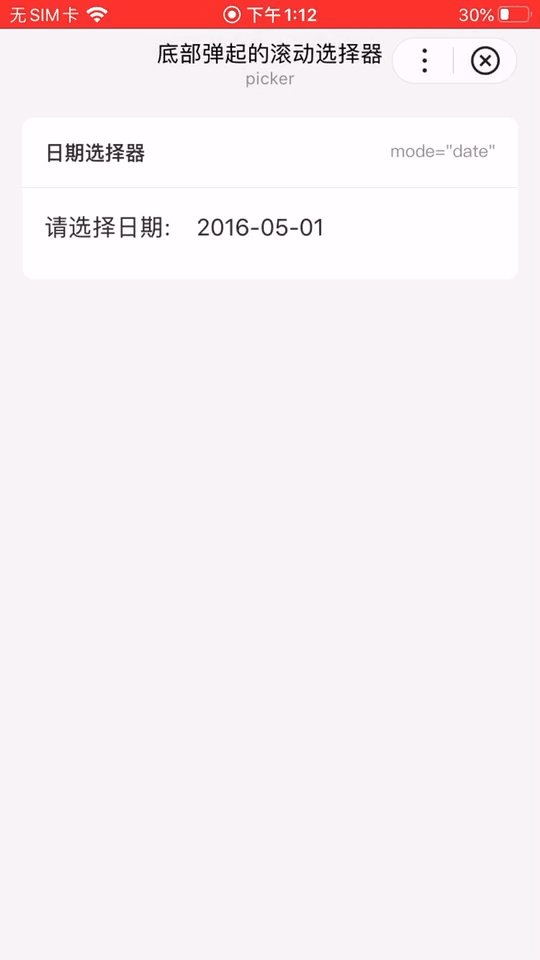
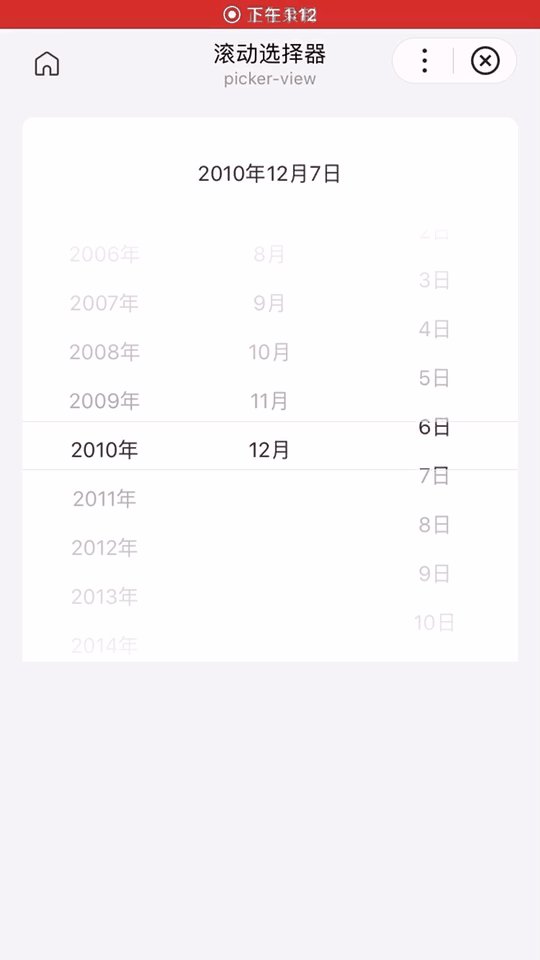
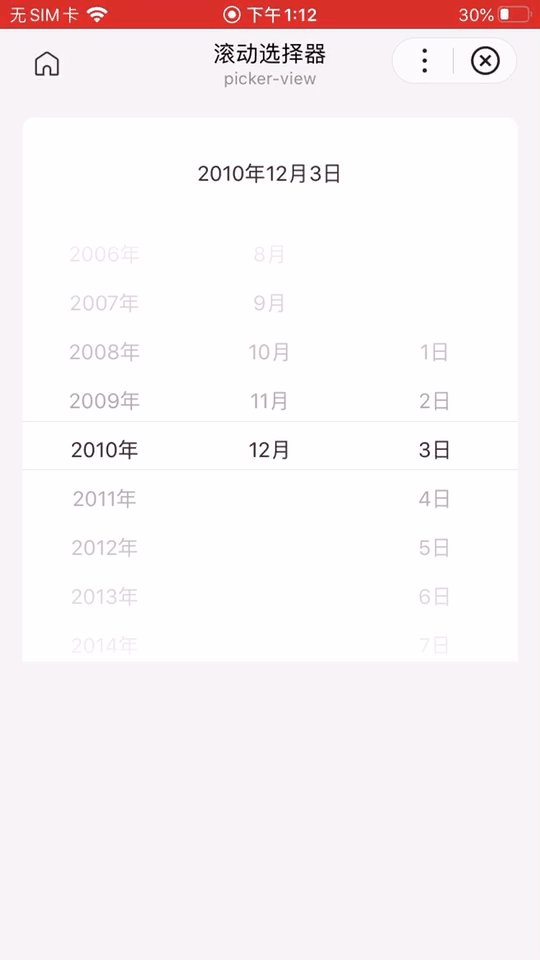
picker 组件表示从底部弹起的滚动选择器。它有五种选择,分别是时间选择器、日期选择器、普通选择器、多列选择器以及省市区选择器,默认是普通选择器,通过 mode 属性进行区分。
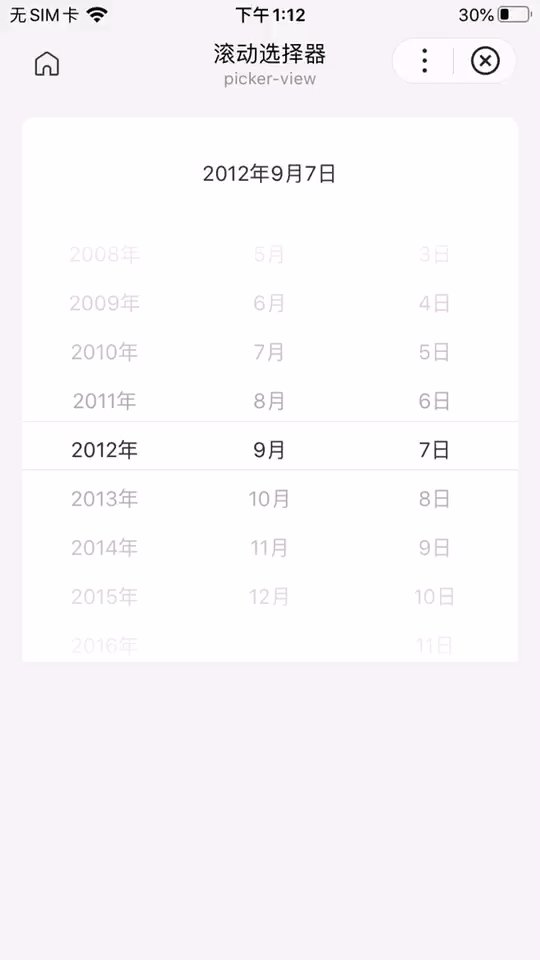
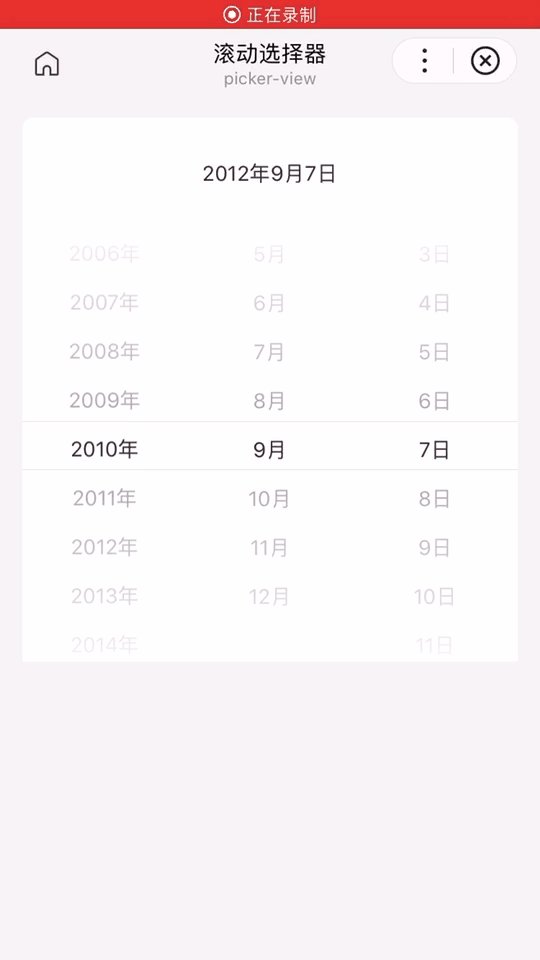
picker-view 组件表示可嵌页面的滚动选择器,在其内放置 picker-view-column 子组件。而且 picker-view-column 孩子节点的高度会自动设置成与 picker-view 的选中框的高度一致。注意:picker-view 中只可放置 picker-view-column 组件,其他节点不会显示。
代码示例
- SWAN
<!-- picker --><picker mode="date"><!-- picker-view --><picker-view><picker-view-column><view s-for="item in years" class="item">{{item}}年</view></picker-view-column><picker-view-column><view s-for="item in months" class="item">{{item}}月</view></picker-view-column><picker-view-column><view s-for="item in days" class="item">{{item}}日</view></picker-view-column></picker-view>
slider 组件
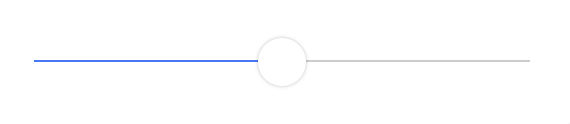
slider 组件表示滑动选择器,和 H5 表单元素 <input type="range"> 相比,小程序封装了一些自定义(滑块的大小、滑块的颜色、已选择的颜色、背景条的颜色等)和事件的绑定,是个非常实用的表单组件。
代码示例
- SWAN
<slidermin="0"max="1500"value="200"step="30"block-size="16"block-color="#3388FF"activeColor="#3c76ff"backgroundColor="#cccccc"disabled="false"></slider>
switch 组件
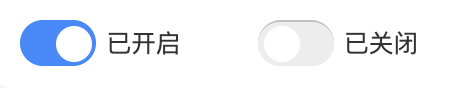
switch 组件表示开关选择器,通过 type 属性,可以选择 switch/checkbox 两种样式,小程序提供了 color 属性用于改变 switch 的颜色,还为其封装了 checked 改变时触发的 change 事件。
代码示例
- SWAN
<switch class="init-switch" checked="true" color="#00BC89" bindchange="switchChange"></switch>