后浪云百度小程序教程:swan.onError
- swan.onError
- 方法参数
- callback 参数说明
- callback 返回参数说明
- 示例
- 图片示例
- 代码示例 1:在生命周期的 onError 中使用
- 代码示例 2:等同于示例一的另一种写法
- 代码示例 3:可根据开发者的业务逻辑调整用法
- 方法参数
swan.onError
基础库 3.60.2 开始支持,低版本需做兼容处理。
解释: 监听小程序错误事件。如脚本错误或API调用报错等。该事件与 App.onError 的回调时机与参数一致。
方法参数
Function callback
callback 参数说明
小程序错误事件的回调函数。
callback 返回参数说明
错误信息,包含堆栈。
示例
扫码体验
代码示例
请使用百度APP扫码
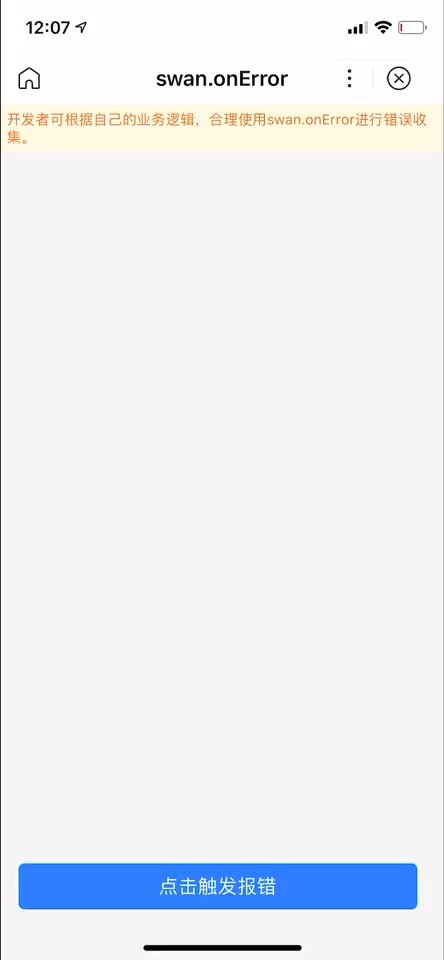
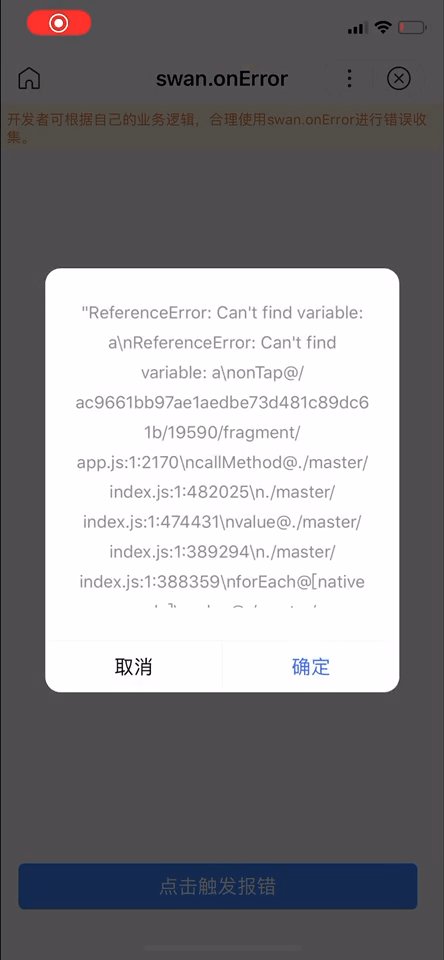
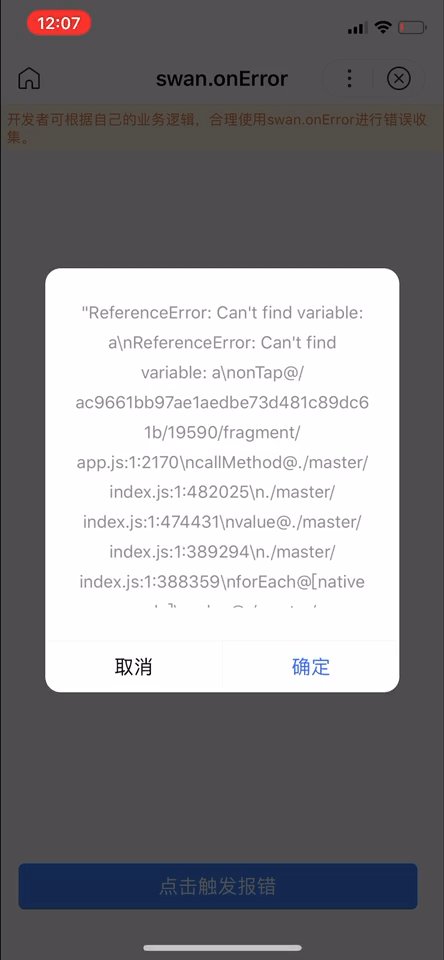
图片示例
代码示例 1:在生命周期的 onError 中使用
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
- JS
App({onError(err) {console.log('catch error', err);swan.showModal({content: JSON.stringify(err)});}});
代码示例 2:等同于示例一的另一种写法
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
- JS
App({onLaunch() {swan.onError(function(errMsg) {console.log('catch error', errMsg);swan.showModal({content: JSON.stringify(errMsg)});});};});
代码示例 3:可根据开发者的业务逻辑调整用法
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
- JS
Page({onTap() {swan.showToast({title: '已触发',icon: 'none'});swan.onError(function(errMsg) {console.log('catch error', errMsg);swan.showModal({content: JSON.stringify(errMsg),complete: () => {swan.offError();}})});// 报的错会被捕获到throw new Error('这是一个页面报错');}});
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186787/
文章版权归作者所有,未经允许请勿转载。
THE END