后浪云百度小程序教程:setInterval
- setInterval
- 方法参数
- callback 参数说明
- delay 参数说明
- 返回值
- 示例
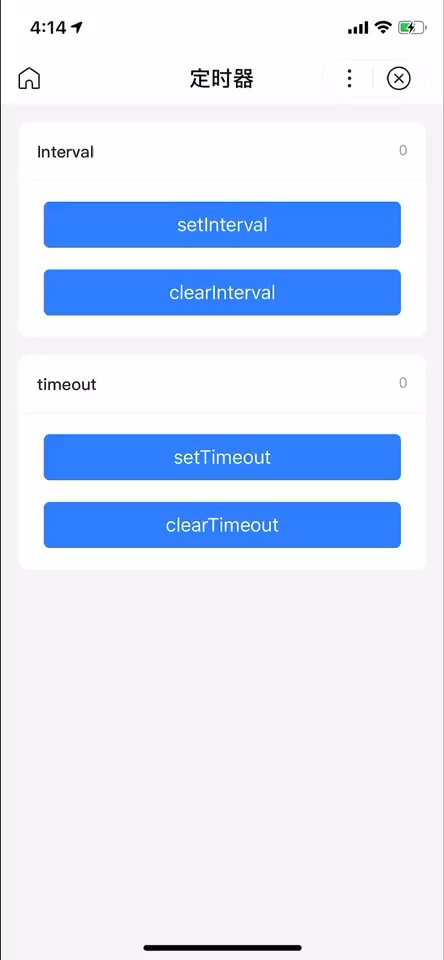
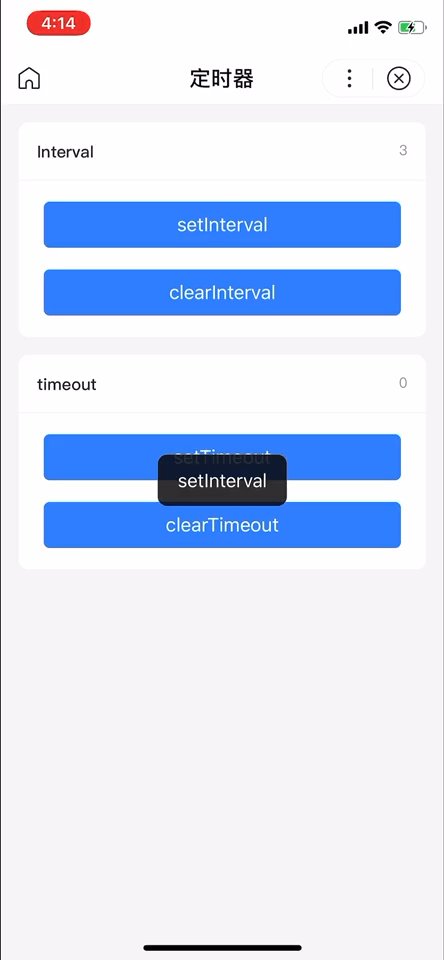
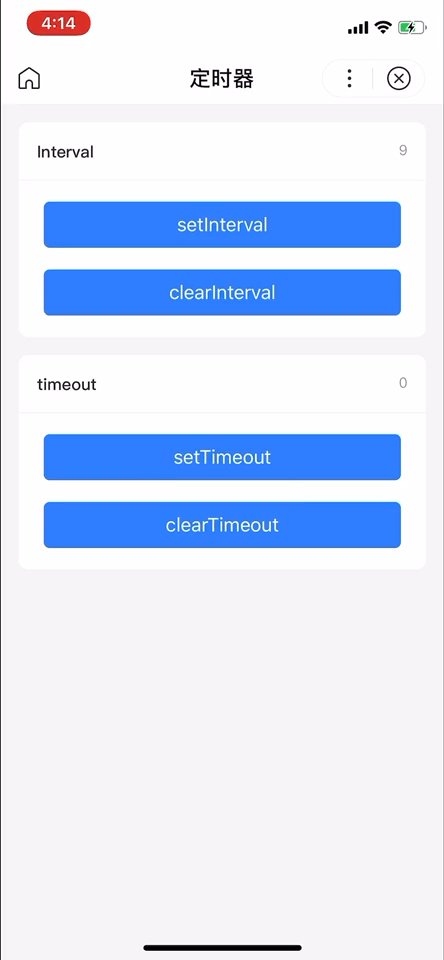
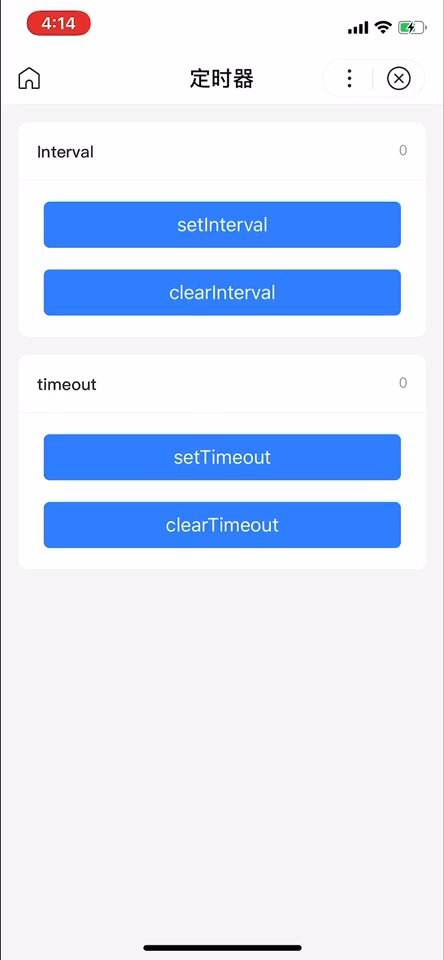
- 图片示例
- 代码示例
- 方法参数
setInterval
解释:设定一个定时器,按照指定的周期(以毫秒计)来执行注册的回调函数。
方法参数
Function callback, Number delay
callback 参数说明
回调函数。
delay 参数说明
执行回调函数之间的时间间隔(单位:ms)。
返回值
| 名称 | 解释 |
|---|---|
|
number |
定时器的编号。这个值可以传递给 clearInterval 来取消该定时 |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
图片示例
代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="top-description border-bottom"><view>Interval</view><view>{{Interval}}</view></view><button type="primary" bindtap="bindSetInterval">setInterval</button><button type="primary" bindtap="bindClearInterval">clearInterval</button></view><view class="card-area"><view class="top-description border-bottom"><view>timeout</view><view>{{timeout}}</view></view><button type="primary" bindtap="bindSetTimeout">setTimeout</button><button type="primary" bindtap="bindClearTimeout">clearTimeout</button></view></view>
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186763/
文章版权归作者所有,未经允许请勿转载。
THE END