后浪云百度小程序教程:swan.startPullDownRefresh
- swan.startPullDownRefresh
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.startPullDownRefresh
解释:开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。如需更多自定义刷新样式,可使用 Smart UI 组件,详见 refresh 刷新。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
success | Function | 否 | 接口调用成功的回调函数 | |
fail | Function | 否 | 接口调用失败的回调函数 | |
complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例

请使用百度APP扫码
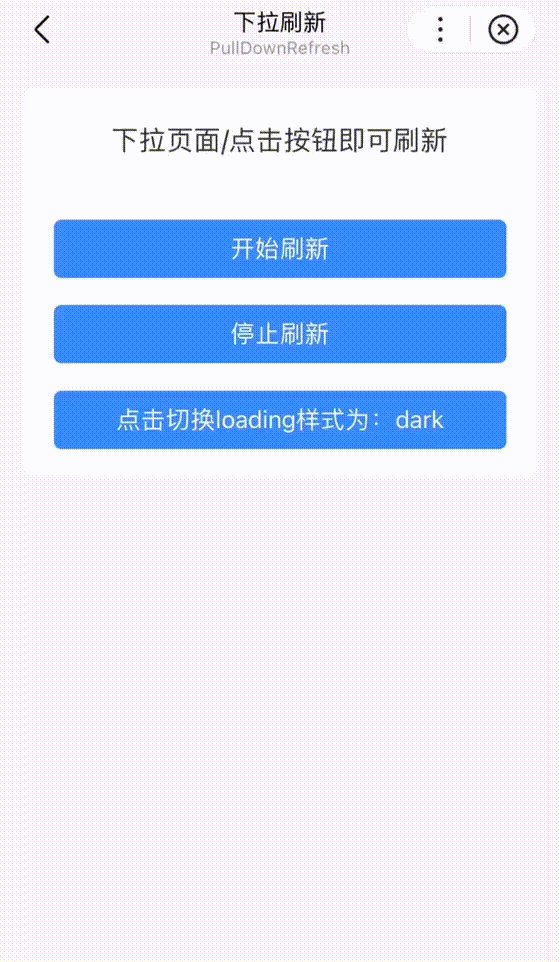
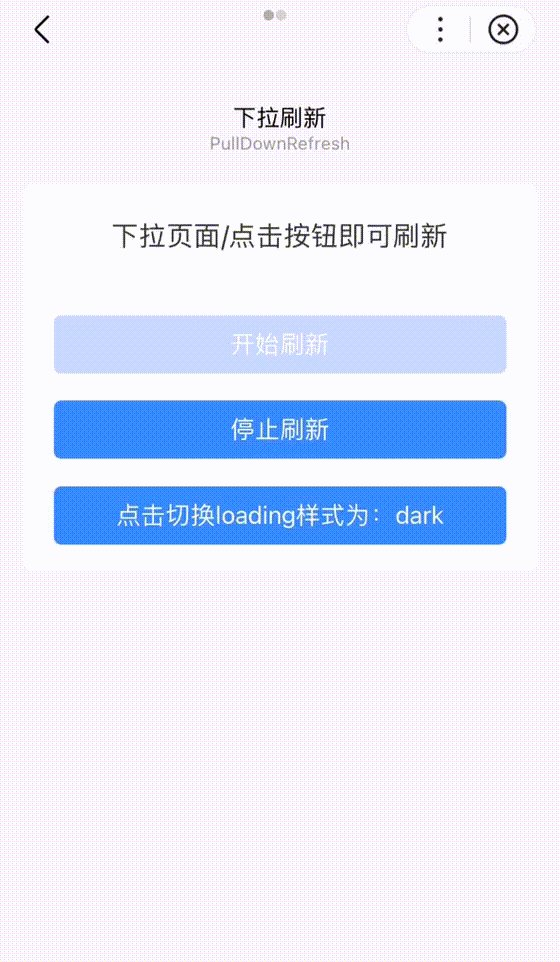
图片示例

代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="page-info">下拉页面/点击按钮即可刷新</view><button bind:tap="startPullDownRefresh" disabled="{{disabled}}" hover-stop-propagation="true" type="primary">开始刷新</button><button bind:tap="stopPullDownRefresh" hover-stop-propagation="true" type="primary">停止刷新</button><button data-set="{{textStyle}}" bind:tap="setBackgroundTextStyle" hover-stop-propagation="true" type="primary">点击切换loading样式为:{{textStyle}}</button></view></view>
错误码
Android
| 错误码 | 说明 |
|---|---|
1001 | 执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
201 | 解析失败,请检查调起协议是否合法 |
版权声明:
作者:后浪云
链接:https://idc.net/help/186687/
文章版权归作者所有,未经允许请勿转载。
THE END

