后浪云百度小程序教程:swan.nextTick
- swan.nextTick
- 方法参数
- callback 参数说明
- 示例
- 图片示例
- 代码示例 1
- 代码示例 2:常用用法
- 方法参数
swan.nextTick
基础库 3.15.104 开始支持,低版本需做兼容处理。
解释:延迟一部分操作到下一个时间片再执行。(类似于 setTimeout)
方法参数
Function callback
callback 参数说明
自定义组件中的 setData 和 triggerEvent 等接口为同步操作,当这几个接口被连续调用时,都是在一个同步流程中执行完的,因此若逻辑不当可能会导致出错。
举例 :当父组件的 setData 引发了子组件的 triggerEvent,进而使得父组件又进行了一次 setData,期间有通过 s-if 语句对子组件进行卸载,就有可能引发奇怪的错误,所以对于不需要在一个同步流程内完成的逻辑,可以使用此接口延迟到下一个时间片再执行。
示例
扫码体验
代码示例
请使用百度APP扫码
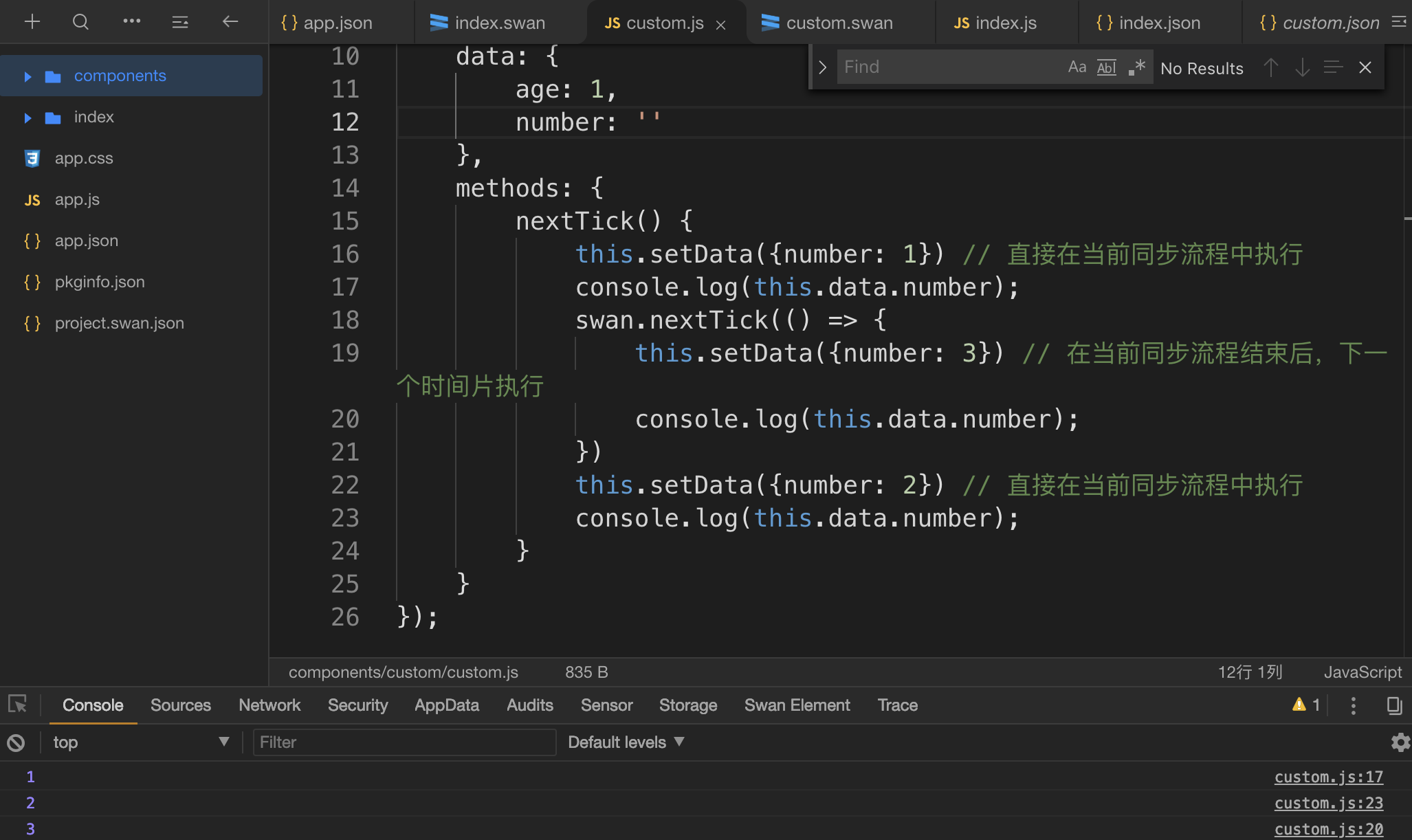
图片示例
代码示例 1
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
- JS
// 自定义组件逻辑 (custom.js)Component({properties: {name: {type: String,value: 'swan'}},data: {age: 1,number: ''},methods: {nextTick() {swan.showToast({title: '在控制台或者sConsole中查看执行顺序',icon: 'none'});// 直接在当前同步流程中执行this.setData({number: 1})console.log(this.data.number);swan.nextTick(() => {// 在当前同步流程结束后,下一个时间片执行this.setData({number: 3})console.log(this.data.number);})// 直接在当前同步流程中执行this.setData({number: 2})console.log(this.data.number);}}});
代码示例 2:常用用法
在开发者工具中打开
在开发者工具中打开
在 WEB IDE 中打开
- SWAN
- JS
<view><view>{{name}}</view><button bindtap="getStorage">点击赋值</button></view>
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186675/
文章版权归作者所有,未经允许请勿转载。
THE END