后浪云百度小程序教程:CanvasContext.setLineCap
- CanvasContext.setLineCap
- 方法参数
- lineCap 参数说明
- 示例
- 图片示例
- 代码示例
- 方法参数
CanvasContext.setLineCap
解释:设置线条的端点样式。
方法参数
String lineCap
lineCap 参数说明
有效值为 ‘butt’、’round’、’square’ ,线条的结束端点样式。
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
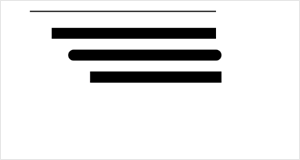
图片示例
代码示例
- SWAN
- JS
<canvas canvas-id="myCanvas" class="myCanvas" />
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186506/
文章版权归作者所有,未经允许请勿转载。
THE END