后浪云百度小程序教程:swan.setKeepScreenOn
- swan.setKeepScreenOn
- 方法参数
- object 参数说明
- 示例
- 图片示例
- 代码示例
- 代码示例
- 错误码
- Android
- iOS
- 方法参数
swan.setKeepScreenOn
解释:设置是否保持常亮状态。仅在当前智能小程序生效,离开智能小程序后设置失效。
Web 态说明:Web 态暂不支持保持屏幕常亮功能,调用该 API 会触发 fail 回调。
方法参数
Object object
object 参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
keepScreenOn |
Boolean |
是 |
是否保持屏幕常亮 |
|
|
success |
Function |
否 |
接口调用成功的回调 |
|
|
fail |
Function |
否 |
接口调用失败的回调函数 |
|
|
complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
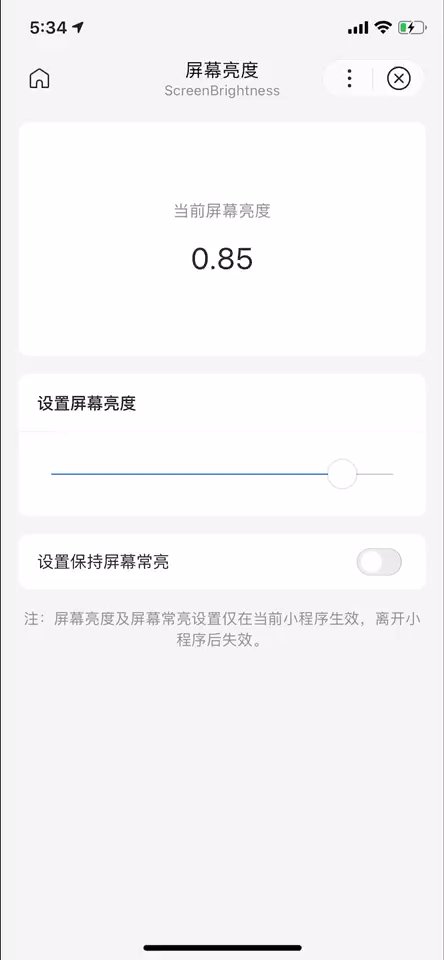
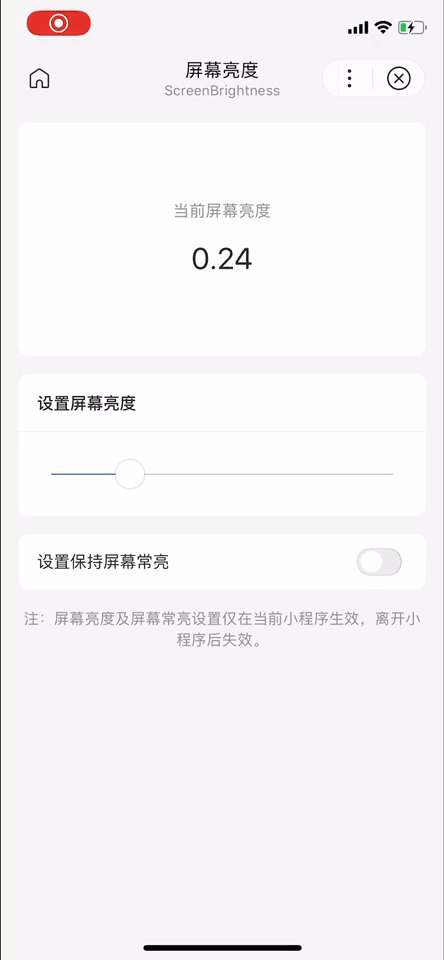
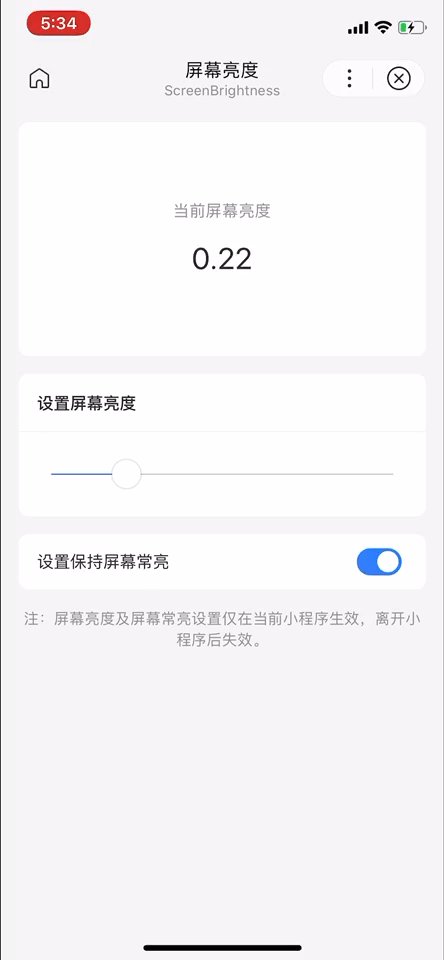
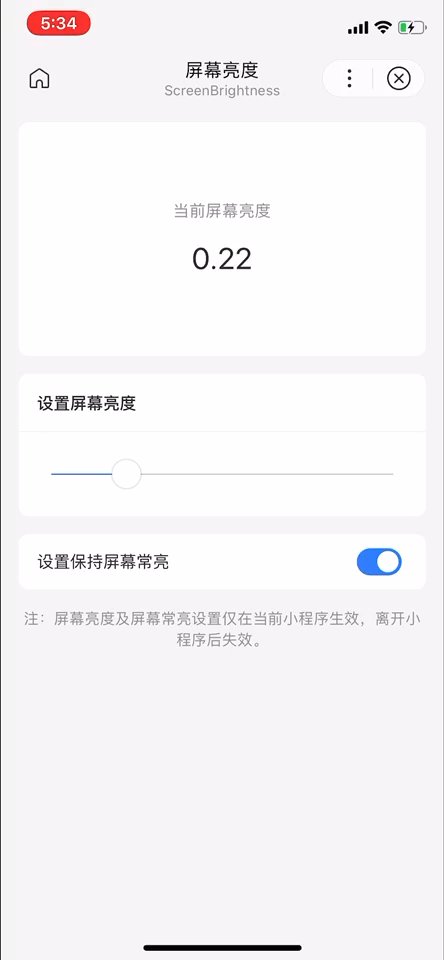
图片示例
代码示例
代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="display-area"><view class="brightness-title">当前屏幕亮度</view><view class="value">{{value/100}}</view></view></view><view class="card-area"><view class="top-description border-bottom">设置屏幕亮度</view><slider min="0" max="100" value="{{value}}" step="1" class="slider" bindchanging="brightnessChange"></slider></view><view class="card-area"><view class="item-scroll block"><text class="switch-text">设置保持屏幕常亮</text><switch bindchange="keepScreenOn"></switch></view></view><view class="tip-week">注:屏幕亮度及屏幕常亮设置仅在当前小程序生效,离开小程序后失效。</view></view>
错误码
Android
| 错误码 | 说明 |
|---|---|
|
201 |
解析失败,请检查调起协议是否合法 |
|
202 |
解析失败,请检查参数是否正确 |
|
1001 |
执行失败 |
iOS
| 错误码 | 说明 |
|---|---|
|
202 |
解析失败,请检查参数是否正确 |
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186406/
文章版权归作者所有,未经允许请勿转载。
THE END