后浪云百度小程序教程:swan.onDeviceMotionChange
- swan.onDeviceMotionChange
- 方法参数
- callback 返回参数说明
- 示例
- 图片示例
- 代码示例
- 方法参数
swan.onDeviceMotionChange
基础库 3.30.2 开始支持,低版本需做兼容处理。在工具和真机中的实现有区别,详见API 实现差异
解释:监听设备方向变化事件。频率根据 swan.startDeviceMotionListening() 的 interval 参数。可以使用 swan.stopDeviceMotionListening() 停止监听。
方法参数
Function callback
callback 返回参数说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
alpha |
Number |
是 |
当手机坐标 X/Y 和 地球 X/Y 重合时,绕着 Z 轴转动的夹角为 alpha,范围值为 [0, 2PI)。逆时针转动为正 |
|
|
beta |
Number |
是 |
当手机坐标 Y/Z 和地球 Y/Z 重合时,绕着 X 轴转动的夹角为 beta。范围值为 [-1PI, PI) 。顶部朝着地球表面转动为正。也有可能朝着用户为正 |
|
|
gamma |
Number |
是 |
当手机 X/Z 和地球 X/Z 重合时,绕着 Y 轴转动的夹角为 gamma。范围值为 [-1*PI/2, PI/2)。右边朝着地球表面转动为正 |
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
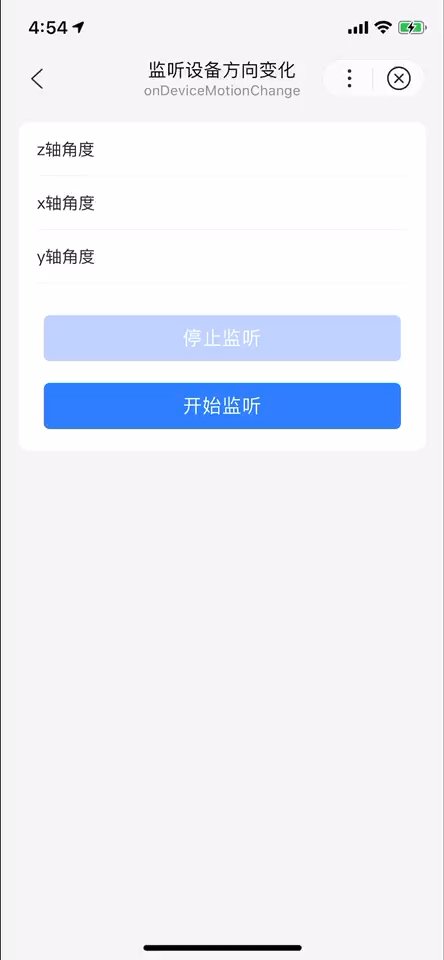
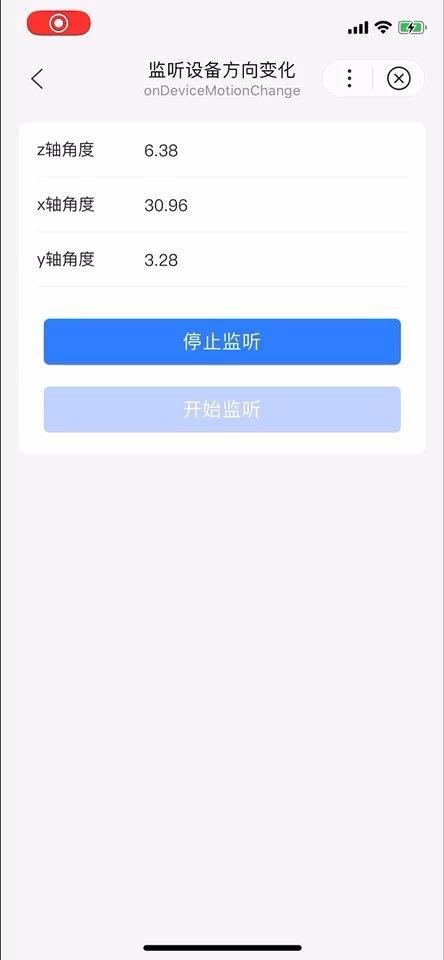
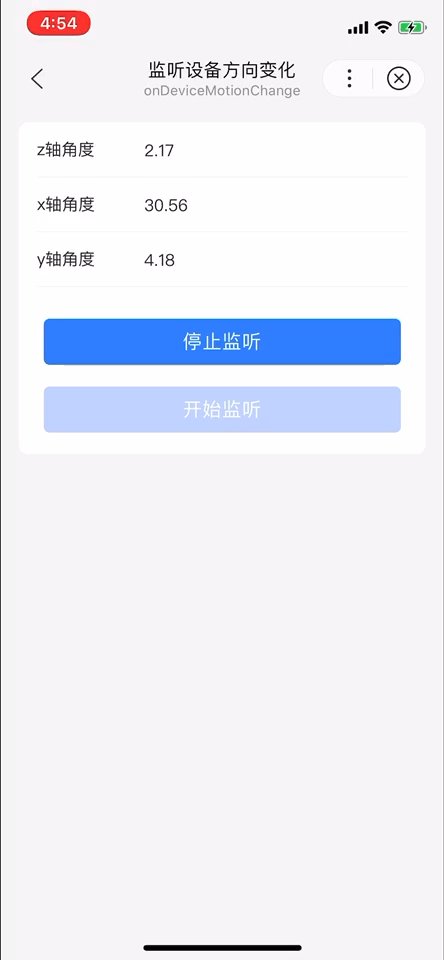
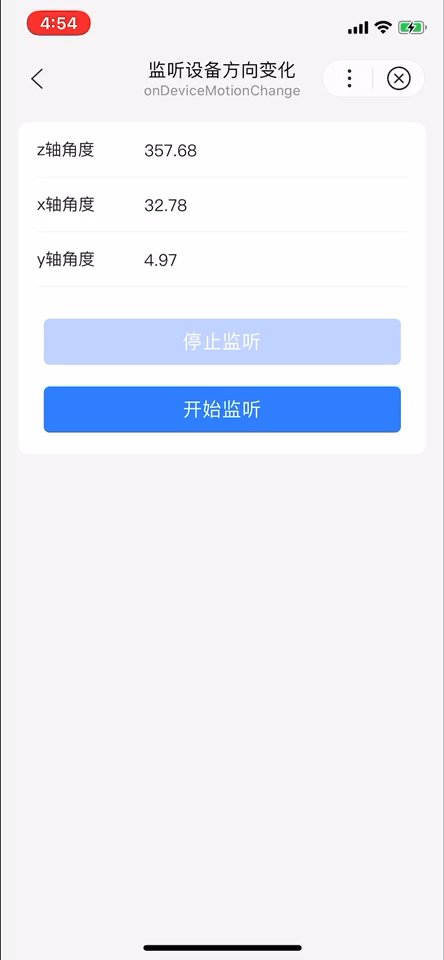
图片示例
代码示例
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="list-area border-bottom" s-for="item in infoList"><text class="list-item-key-4">{{item.chineseName}}</text><text class="list-item-value">{{item.value}}</text></view><view class="button-group"><button bind:tap="stopDeviceMotionListening" disabled="{{!disabled}}" type="primary" hover-stop-propagation="true">停止监听</button><button bind:tap="startDeviceMotionListening" disabled="{{disabled}}" type="primary" hover-stop-propagation="true">开始监听</button></view></view></view>
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186380/
文章版权归作者所有,未经允许请勿转载。
THE END