后浪云百度小程序教程:Trace panel
- Trace panel
- 前提条件
- 硬件要求
- 网络要求
- 使用流程
- 1. 打开调试器中的
Trace面板,按照使用说明步骤操作 - 2. 使用百度 APP 扫码打开开发版小程序
- 3. 体验开发版小程序
- 4. 上报性能数据
- 5. 在弹出的页面中点击
上报性能数据按钮进行数据上报 - 6. Trace 面板展示性能数据
- 1. 打开调试器中的
- 性能数据详解
- 1. 页面切换:可以切换想要查看数据的页面
- 2. 基本信息
- 3. 性能结果(只有启动页面会有数据)
- 4. 详细性能指标:
- 1. 启动页面时序图
- 2. 渲染页面时序图
- 5. 指标建议
- 6.渲染详细数据
- 优化性能方法: 智能小程序性能优化概述
- 前提条件
Trace panel
通过 Trace 面板可以使用百度 APP 扫码打开开发版小程序,操作小程序后上报数据,从而在面板中展示相关页面的性能数据,快速排查、调优性能问题。
前提条件
硬件要求
百度 APP v11.22 及以上
工具 v3.2.0 及以上
网络要求
手机和电脑需要在同一局域网(注意:启动工具时电脑所连接的网络要和手机的网络相同,如不相同,需要完全关闭工具,调整电脑网络后再重启工具)
使用流程
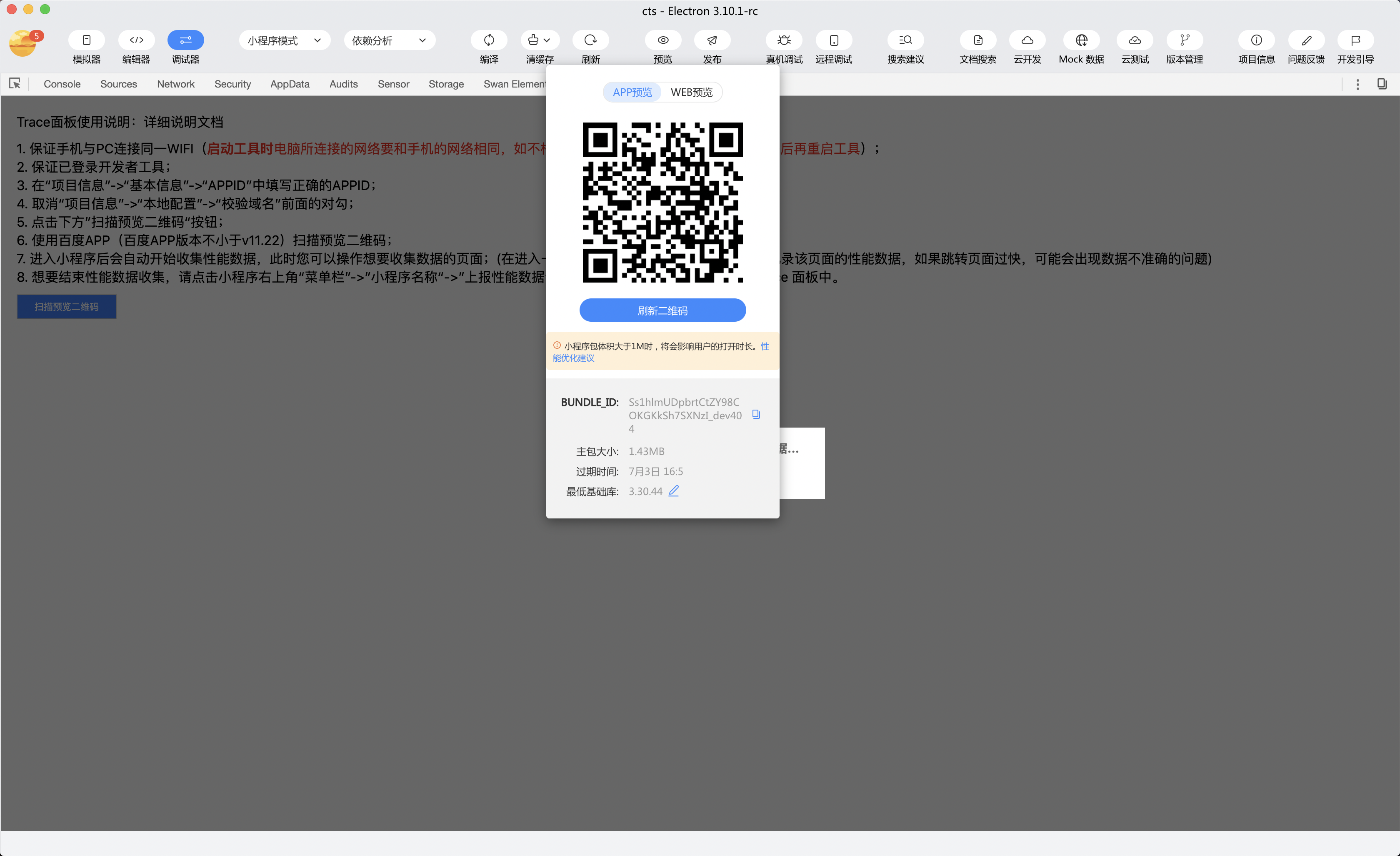
1. 打开调试器中的Trace面板,按照使用说明步骤操作
2. 使用百度 APP 扫码打开开发版小程序
3. 体验开发版小程序
百度 APP 扫码后对小程序进行操作,可以切换不同页面,获取多个页面的性能数据,注意每个页面体验 3 秒以上以便数据收集;
4. 上报性能数据
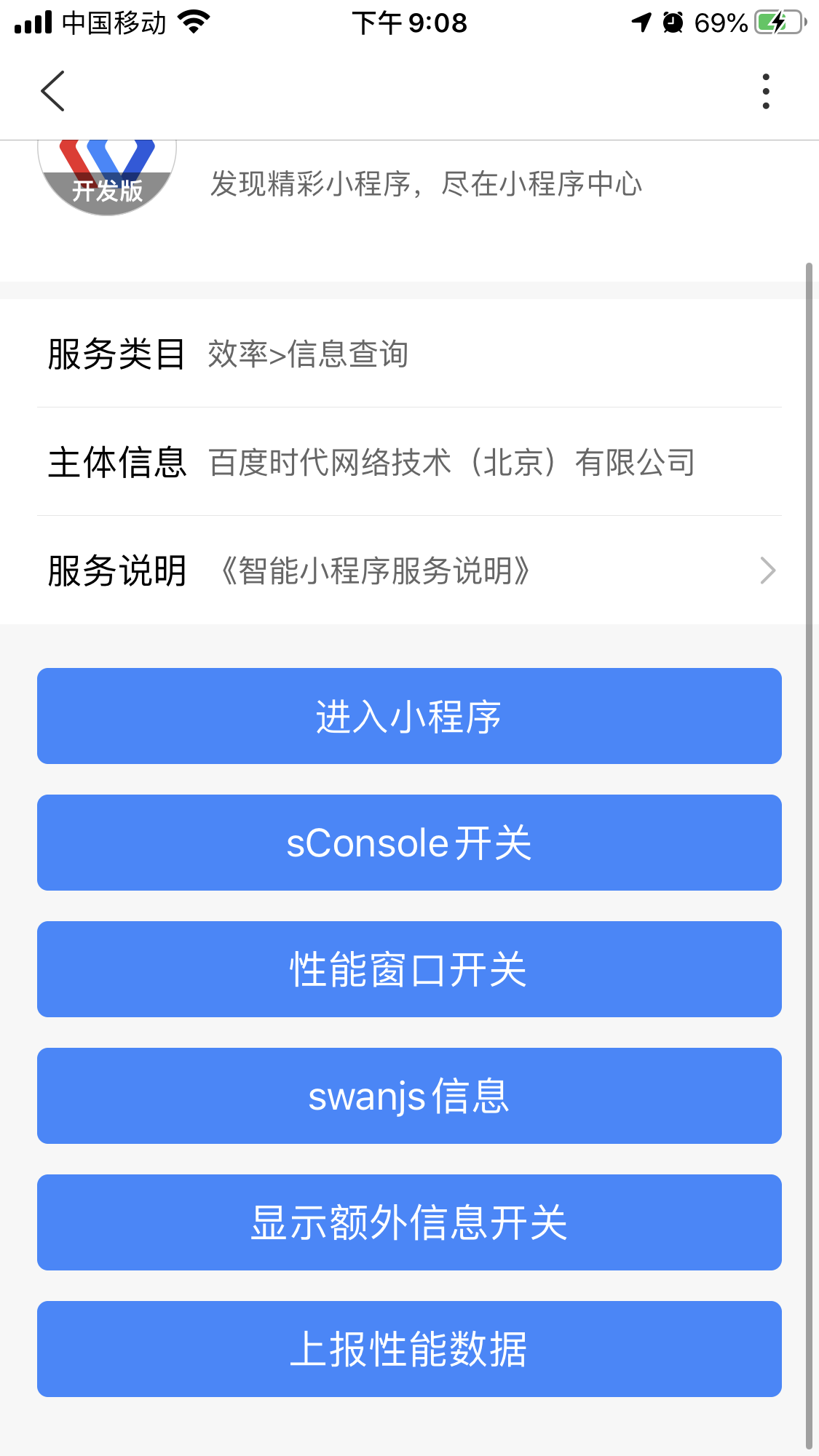
体验完毕后点击右上角三个点,然后从下面浮层中点击小程序名称:
5. 在弹出的页面中点击上报性能数据按钮进行数据上报
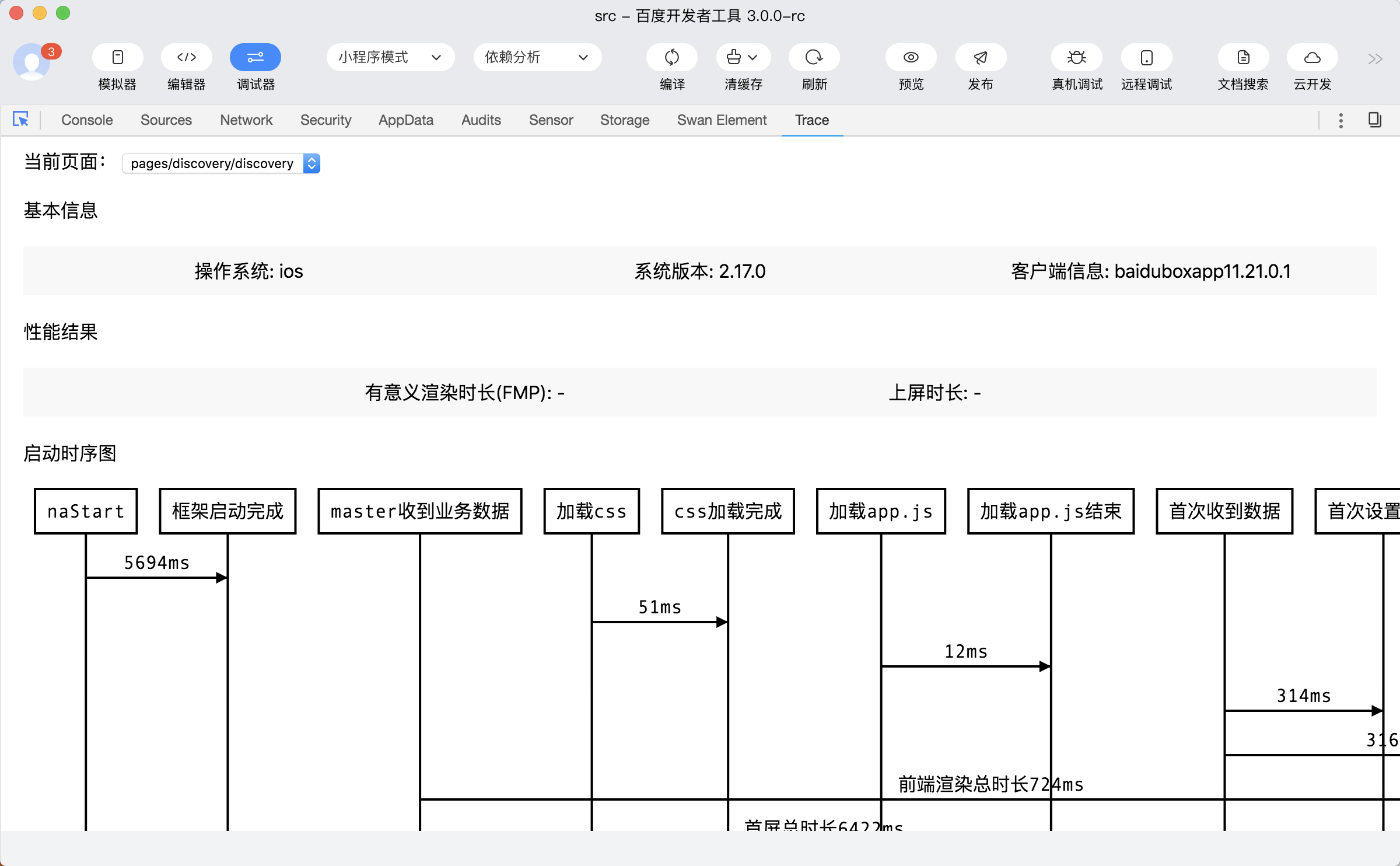
6. Trace 面板展示性能数据
性能数据详解
1. 页面切换:可以切换想要查看数据的页面
2. 基本信息
- 操作系统:手机操作系统类型
- 系统版本:手机操作系统版本
- 客户端信息:百度 App 版本
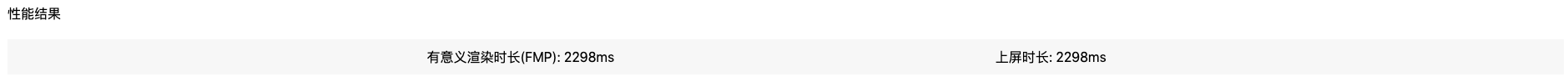
3. 性能结果(只有启动页面会有数据)
- 有意义渲染时长(FMP):从小程序打开到绘制高度>=屏幕高度的时间
- 上屏时长:从小程序打开到首帧渲染时的时长
4. 详细性能指标:
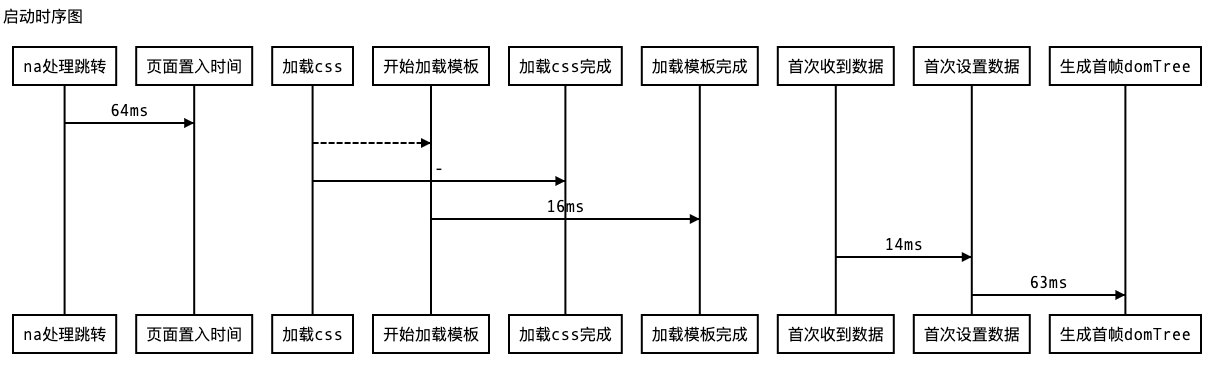
1. 启动页面时序图
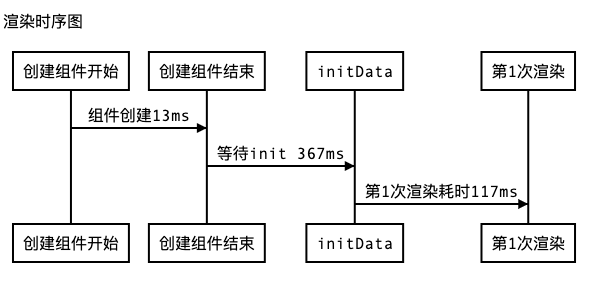
2. 渲染页面时序图
5. 指标建议
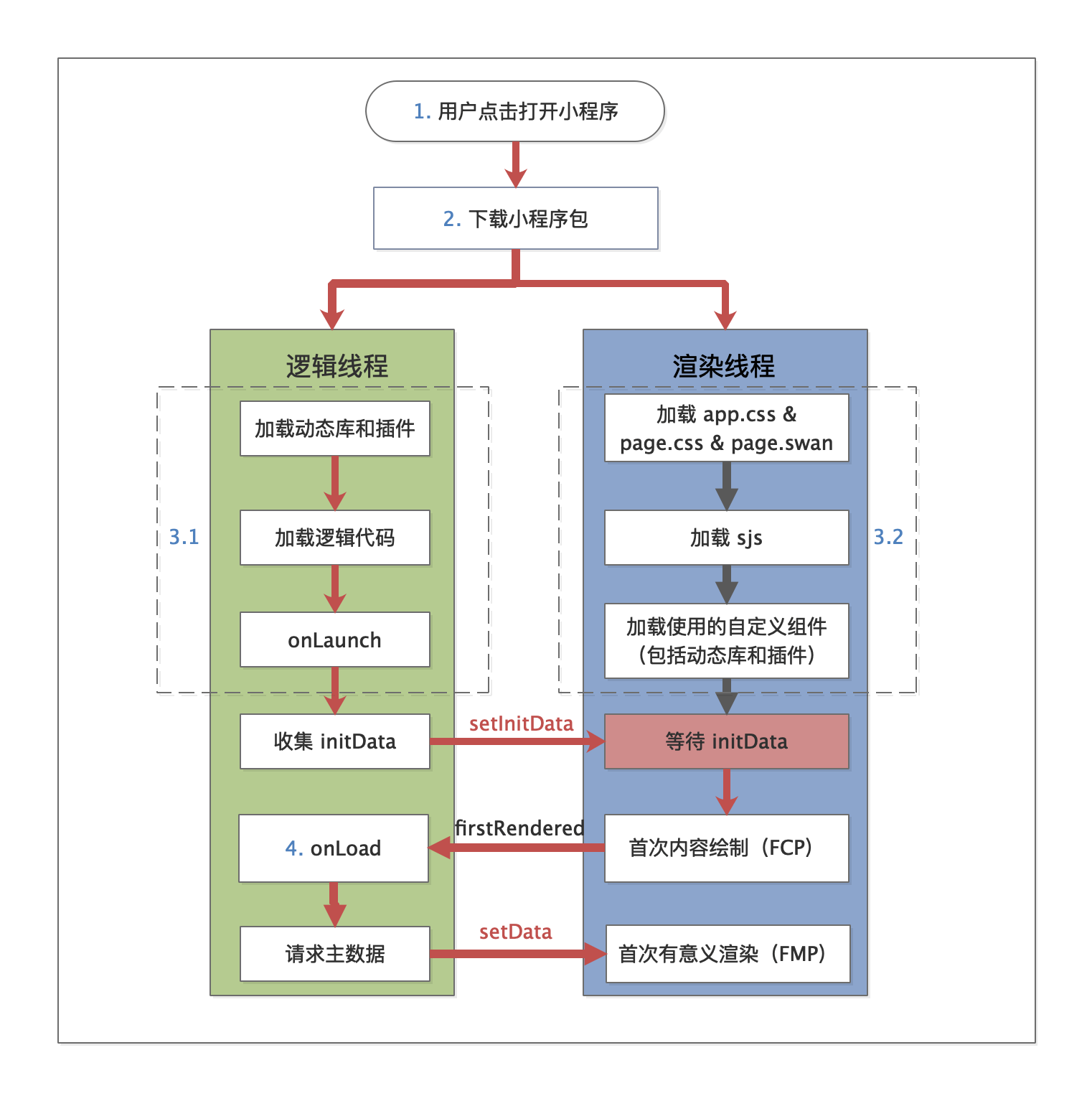
注:组件创建结束 - initData 有可能为负值,这是因为调用 initData 和组件创建的过程是并行的,详情参照下图:

用户从入口点击到首屏渲染的全流程
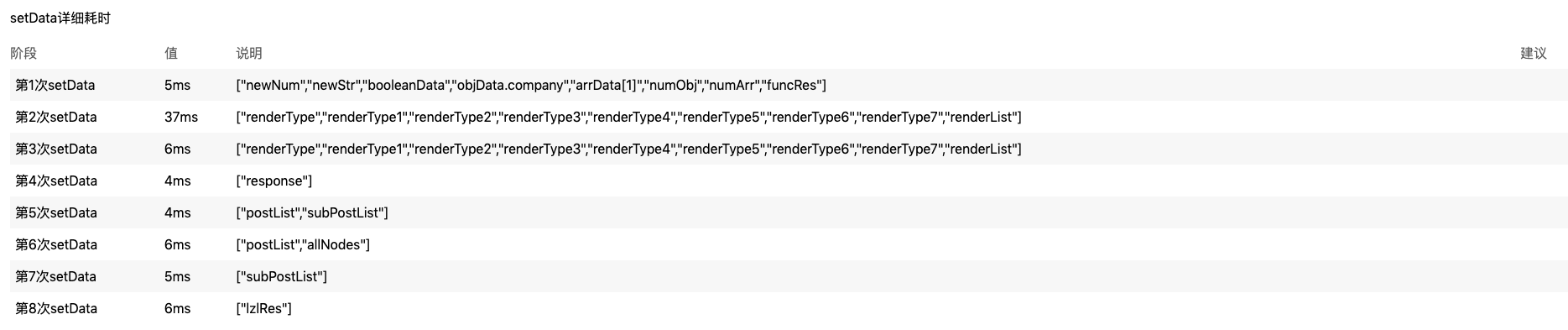
6.渲染详细数据
优化性能方法:智能小程序性能优化概述
版权声明:
作者:后浪云
链接:https://www.idc.net/help/186207/
文章版权归作者所有,未经允许请勿转载。
THE END