后浪云百度小程序教程:input 输入框
- input 输入框
- 属性说明
- type 有效值
- confirm-type 有效值
- 示例
- 代码示例 1:基础用法
- 代码示例 2:自定义输入控制
- 代码示例 3:自定义输入内容
- 代码示例 4:自定义占位符颜色
- 代码示例 5:实时获取输入值
- Bug & Tip
- 属性说明
input 输入框
解释:输入框。v3.105.0 起支持同层渲染。
Web 态说明:在 Web 态中,受浏览器限制,部分浏览器不支持自动获取焦点。如:safari 浏览器、chrome 浏览器;受设备系统或输入法限制,confirm-type 值无法修改键盘右下角按钮文字,右下角按钮内容由设备系统或输入法决定。
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 | Web 态说明 |
|---|---|---|---|---|---|
|
value |
String |
否 |
输入框的初始内容。若要动态设置输入框内容,需设置 |
- | |
|
type |
String |
text |
否 |
input 的类型 |
- |
|
password |
Boolean |
false |
否 |
是否是密码类型 |
- |
|
placeholder |
String |
否 |
输入框为空时占位符。其样式暂时只支持设置 font-size、font-weight、color |
- | |
|
placeholder-style |
String |
否 |
placeholder 的样式 |
- | |
|
placeholder-class |
String |
input-placeholder |
否 |
placeholder 的样式类 |
- |
|
disabled |
Boolean |
false |
否 |
是否禁用 |
- |
|
maxlength |
Number |
140 |
否 |
最大输入长度,设置为 -1 的时候不限制最大长度 |
- |
|
cursor-spacing |
Number |
0 |
否 |
指定光标与键盘的距离(单位:px)。当键盘弹出时, 如果需要页面上滑才能完整显示 input 组件, 那么此时光标与键盘的距离为设定的 cursor-spacing 值; 如果 input 组件处于屏幕上方,键盘弹出时不会挡住 input, 则忽略该属性 |
受限于设备系统,暂不支持 |
|
focus |
Boolean |
false |
否 |
获取焦点,调起键盘 |
部分浏览器下不支持自动获取焦点 |
|
confirm-type |
String |
done |
否 |
设置键盘右下角按钮的文字。其最终表现与手机输入法本身的实现有关,部分安卓系统输入法和第三方输入法可能不支持或不完全支持 |
暂不支持 |
|
confirm-hold |
Boolean |
false |
否 |
点击键盘右下角按钮时是否保持键盘不收起 |
- |
|
cursor |
Number |
否 |
指定 focus 时的光标位置,自动聚焦时才会生效 |
- | |
|
selection-start |
Number |
-1 |
否 |
光标起始位置,自动聚焦时有效,需与 selection-end 搭配使用 |
- |
|
selection-end |
Number |
-1 |
否 |
光标结束位置,自动聚焦时有效,需与 selection-start 搭配使用 |
- |
|
adjust-position |
Boolean |
true |
否 |
键盘弹起时,是否自动上推页面 |
受限于设备系统,暂不支持 |
|
bindinput |
EventHandle |
否 |
当键盘输入时,触发 input 事件, |
- | |
|
bindfocus |
EventHandle |
否 |
输入框聚焦时触发, |
- | |
|
bindblur |
EventHandle |
否 |
输入框失去焦点时触发, |
- | |
|
bindconfirm |
EventHandle |
否 |
点击完成按钮时触发, |
- |
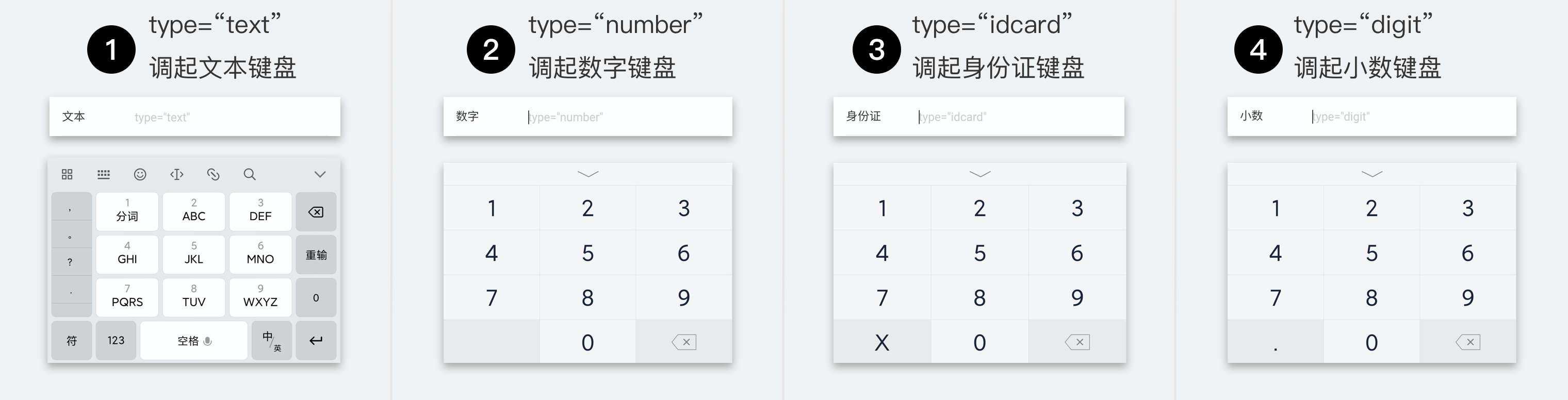
type 有效值
| 值 | 说明 | Web 态说明 |
|---|---|---|
|
text |
文本输入键盘 |
- |
|
number |
数字输入键盘 |
- |
|
idcard |
身份证输入键盘 |
受设备系统或输入法限制,一些设备(如,带原生输入法的 iOS 设备)不支持 |
|
digit |
带小数点的数字键盘 |
受设备系统或输入法限制,一些设备(如,带原生输入法的 iOS 设备)不支持 |
confirm-type 有效值
| 值 | 说明 |
|---|---|
|
send |
键盘右下角按钮为“发送” |
|
search |
键盘右下角按钮为“搜索” |
|
next |
键盘右下角按钮为“下一个” |
|
go |
键盘右下角按钮为“前往” |
|
done |
键盘右下角按钮为“完成” |
请根据需要录入的内容类型合理设置 input 组件的 type 值,降低用户操作成本,提升用户录入体验
示例
跳转编辑工具
在开发者工具中打开
在 WEB IDE 中打开
扫码体验
代码示例
请使用百度APP扫码
代码示例 1:基础用法
- SWAN
- CSS
<view class="wrap"><view class="card-area"><view class="top-description border-bottom">基础用法</view><input class="normalInput" placeholder="请在此输入标题" /></view></view>
代码示例 2:自定义输入控制
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="top-description border-bottom">自定义输入控制</view><view class="list-area border-bottom"><view class="list-item-key-4">自动聚焦</view><view class="list-item-value"><inputplaceholder='focus="true"'selection-start="3"selection-end="7"focus="{{true}}"confirm-hold="false"confirm-type="send"bindfocus="bindKeyfocus" /></view></view><view class="list-area border-bottom"><view class="list-item-key-4">控制长度</view><view class="list-item-value"><inputcursor="100"bindblur="bindKeyblur"bindconfirm="bindKeyconfirm"placeholder='maxlength="10"'maxlength="10" /></view></view><view class="list-area border-bottom"><view class="list-item-key-4">禁用</view><view class="list-item-value"><input disabled="true" placeholder='disabled="true"' /></view></view><view class="list-area"><view class="list-item-key-4">带有内容</view><view class="list-item-value"><input value='value="{= value =}"' /></view></view></view></view>
代码示例 3:自定义输入内容
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="top-description border-bottom">自定义输入内容</view><view class="list-area border-bottom"><view class="list-item-key-4">文本</view><view class="list-item-value"><inputtype="text"placeholder='type="text"'bindinput="{{!isWeb ? '': 'keyBoardText'}}"value="{= textValue =}" /></view></view><view class="list-area border-bottom"><view class="list-item-key-4">数字</view><view class="list-item-value"><inputtype="number"placeholder='type="number"'bindinput="{{!isWeb ? '': 'keyBoardNumber'}}"value="{= numberValue =}" /></view></view><view class="list-area border-bottom"><view class="list-item-key-4">身份证</view><view class="list-item-value"><inputtype="idcard"adjust-position="true"placeholder='type="idcard"'bindinput="{{!isWeb ? '': 'keyBoardCard'}}"value="{= cardValue =}" /></view></view><view class="list-area"><view class="list-item-key-4">小数</view><view class="list-item-value"><inputtype="digit"placeholder='type="digit"'bindinput="{{!isWeb ? '': 'keyBoardDigit'}}"value="{= digitValue =}" /></view></view></view></view>
设计指南
错误使用 input 组件的 type 值,会额外增加用户操作成本,影响输入转化。

错误
输入身份证信息时调起默认文本键盘,用户需要切换至数字键盘输入,再切换至字母键盘输入英文字母,共进行 3 次键盘切换才能顺利完成身份证信息输入。
代码示例 4:自定义占位符颜色
- SWAN
<view class="wrap"><view class="card-area"><view class="top-description border-bottom"><view>自定义占位符颜色</view><view>placeholder-style=color:"#3388FF"</view></view><inputclass="normalInput"placeholder-class="placeholder"placeholder-style="color:#3388FF"placeholder="请在此输入" /></view></view>
代码示例 5:实时获取输入值
- SWAN
- JS
<view class="wrap"><view class="card-area"><view class="top-description"><view>实时获取输入值</view><view>bindinput="bindKeyInput"</view></view><view class="textarea">{{inputValue}}</view><input class="normalInput" bindinput="bindKeyInput" placeholder="请在此输入内容" /></view></view>
Bug & Tip
- Tip:input 组件是一个原生组件,字体是系统字体,所以无法设置 font-family 。
- Tip:在 input 聚焦期间,避免使用 CSS 动画。
- Bug:在 iOS 端键盘弹起时会出现组件 bindtap 不生效的问题(部分场景,如:IM 聊天场景中的固定在页面底部的文本框与发送按钮),建议先使用 bindtouchstart 代替 bindtap。