后浪云百度小程序教程:page-query-form 查询类服务模板
- page-query-form 查询类服务模板
- 示例
- 页面内容
- 查询参数填写页
- 查询结果页
- npm 依赖
- Bug & Tip
page-query-form 查询类服务模板
从开发者工具 v2.25.1-rc 版本开始支持。
解释:本模板适用于成绩查询、证书查询等查询类服务项开发工作,模板内包含的组件丰富,覆盖大多数查询类服务项场景,开发者仅需通过调整组件属性以及排序即可快速完成前端开发工作。
示例
扫码体验
代码示例
请使用百度APP扫码
页面内容
模板包含两个页面:查询参数填写页、查询结果页。
查询参数填写页
包括信息输入操作常用组件,例如输入框、日期选择器、位置选择器等,同时结合政务查询类服务特性,模板内包含了弹窗组件,当用户进入服务页面时,可通过弹窗对用户进行强提醒,加强信息的触达效果,保障用户办理查询类服务时的使用体验。
页面路径:pages/index/index
代码示例
- SWAN
- JSON
<!-- index.swan --><view class="{{checkFullScreen ? 'wrap container-bottom' : 'wrap'}}"><gov-notice-bars-if="{{showNoticeBar}}"text="{{noticeContent}}"></gov-notice-bar><gov-inputdata-id="iptOne"ipt-item-type="short"type="text"ipt-title="输入框"placeholder-content="请输入内容"ipt-value="{{model.iptOne.iptValue}}"bindkeyinput="bindInput"bindiptblur="bindBlur"bindiptclean="cleanRoad"ipt-error-info="{{model.iptOne.iptErrorInfo}}"></gov-input><gov-pickerplaceholder="请选择选项"label-width="4em"range-key="type"errColor="#C40311"value="{{model.pickerOne.iptValue}}"bindchange="pickerOne"label="选择框"range="{{optionsOne}}"></gov-picker><gov-inputdata-id="password"ipt-item-type="short"type="text"ipt-title="密码框"placeholder-content="请输入密码"ipt-value="{{model.password.iptValue}}"password="true"bindkeyinput="bindInput"bindiptblur="bindBlur"bindiptclean="cleanRoad"ipt-error-info="{{model.password.iptErrorInfo}}"></gov-input><gov-inputdata-id="idCard"ipt-item-type="short"type="idcard"ipt-title="身份证号"placeholder-content="请输入身份证号"ipt-value="{{model.idCard.iptValue}}"maxlength="18"bindkeyinput="bindInput"bindiptblur="bindBlur"bindiptclean="cleanRoad"ipt-error-info="{{model.idCard.iptErrorInfo}}"></gov-input><gov-inputdata-id="phone"ipt-item-type="short"type="number"maxlength="11"ipt-title="手机号"placeholder-content="请输入手机号"ipt-value="{{model.phone.iptValue}}"bindkeyinput="bindInput"bindiptblur="bindBlur"bindiptclean="cleanRoad"ipt-error-info="{{model.phone.iptErrorInfo}}"></gov-input><gov-sms-inputdata-id="smsInput"type="number"label-width="4em"max-length="{{6}}"bindkeyinput="bindInput"bindiptblur="bindBlur"bindsmssend="smssend"placeholder-content="请输入短信验证码"ipt-value="{{model.smsInput.iptValue}}"ipt-error-color="#C40311"ipt-error-flag="{{model.smsInput.iptErrorInfo.errFlag}}"></gov-sms-input><!-- 验证码图片(verify-img-url属性值)为示例,线上使用应替换为开发者自己的验证码图片 --><gov-captchadata-id="govCaptcha"type="number"ipt-area-width="4em"max-length="{{4}}"verify-img-url="{{model.govCaptcha.codeImg}}"bindkeyinput="bindInput"bindiptblur="bindBlur"bindrefreshimg="reloadImg"ipt-value="{{model.govCaptcha.iptValue}}"ipt-error-info="{{model.govCaptcha.iptErrorInfo.errFlag}}"></gov-captcha><gov-pickerdata-id="pickerDate"placeholder="请选择日期"label-width="4em"mode="date"start="2020-01-01"end="2025-12-31"value="{{model.pickerDate.iptValue}}"bindchange="pickerDate"label="日期"></gov-picker><gov-pickerplaceholder="请选择所在地区"mode="region"label-width="4em"value="{{model.pickerRegion.iptValue}}"bindchange="pickerRegion"label="所在地区"></gov-picker><view class="btn-important"><gov-buttonbutton-size="large"button-text="查询"button-disabled="{{buttonDisabled}}"data-isValidata="true"button-color="#2772FB"bindtap="buttonImportant"></gov-button></view><gov-buttonbutton-size="large"button-text="辅助按钮"button-color="plain"bindtap="buttonTap"></gov-button><view class="prompt"><gov-prompt><view slot="title">温馨提示:</view><view slot="content">此板块为提示区,可用于提醒用户业务填写中的注意事项及要求<text class="prompt-text" bindtap="toView">点击查看</text></view></gov-prompt></view></view>
{"navigationBarTitleText": "标题文字","navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "dark","usingComponents": {"gov-picker": "@smt-ui/component-gov/src/picker","gov-notice-bar": "@smt-ui/component-gov/src/notice-bar","gov-sms-input": "@smt-ui/component-gov/src/sms-input","gov-prompt": "@smt-ui/component-gov/src/prompt","gov-captcha": "@smt-ui/component-gov/src/captcha","gov-button": "@smt-ui/component-gov/src/button","gov-input": "@smt-ui/component-gov/src/input"}}
-
页面初始化。可进行办理前提示和初始化数据等操作
-
JS
onLoad() {// 初始化图形验证码this.reloadImg();// 办理前提示swan.showModal({title: '提示',content: '此弹窗可在业务办理前对用户进行预先提醒',showCancel: false,confirmText: '我知道了'});}
-
输入框事件。包含普通输入框、密码输入框、身份证输入框、手机号输入框、短信验证码输入框、图形验证码输入框。
-
JS
/*** 输入框的 input 事件** @param {Event} e 事件对象*/bindInput(e) {// 将 input 输入的值赋给 model 中对应属性的 iptValue 字段, 用于后续校验和提交表单使用this.setData({['model.' + e.currentTarget.dataset.id + '.iptValue']: e.detail.iptvalue});// 每次输入完成时判断查询按钮是否高亮显示this.buttonImportant({});}/*** 输入框的 blur 事件,失焦时通过 validata 方法对当前输入框的值进行校验** @param {Event} e 事件对象*/bindBlur(e) {let iptvalue = e.detail.iptvalue;let iptid = e.currentTarget.dataset.id;let rulse = this.data.model[iptid].rulse;this.validata(rulse, iptvalue, iptid);}/*** 点击输入框右侧清除按钮事件,短信验证码输入框、图形验证码输入框没有该事件** @param {Event} e 事件对象*/cleanRoad(e) {// 清空当前表单内数据this.setData({['model.' + e.currentTarget.dataset.id + '.iptValue']: ''});}
-
选择器的 change 事件处理。包含普通选择器、日期选择器、地区选择器
-
JS
/*** 普通选择器的 change 事件** @param {Object} detail 事件对象信息*/pickerOne({detail}) {// 将 picker 选中值赋给 model 中对应的属性this.setData('model.pickerOne.iptValue', detail.detail.value);// 选择完成时判断查询按钮是否高亮显示this.buttonImportant({});}/*** 时间选择器的 change 事件** @param {Object} detail 事件对象信息*/pickerDate({detail}) {// 将 picker 选中值赋给 model 中对应的属性this.setData('model.pickerDate.iptValue', detail.detail.value);// 选择完成时判断查询按钮是否高亮显示this.buttonImportant({});}/*** 地区选择器的 change 事件** @param {Object} detail 事件对象信息*/pickerRegion({detail}) {// 将 picker 选中值赋给 model 中对应的属性this.setData('model.pickerRegion.iptValue', detail.detail.value);// 选择完成时判断查询按钮是否高亮显示this.buttonImportant({});}
-
点击图形验证码事件
-
JS
/*** 图形验证码的点击事件,可以增加刷新图片验证码或者其他需要的操作*/reloadImg() {swan.request({// 仅为示例,并非真实的接口地址url: 'http://www.baidu.com',success: res => {this.setData({// codeImg 字段根据业务自行调整'model.govCaptcha.codeImg': res.data.codeImg})},fail: err => {// 接口异常的处理代码}})}
-
获取手机验证码事件
-
JS
/*** 手机号验证码组件点击获取验证码的事件*/smssend() {// 该方法模拟收到短信验证码的toast效果,实际场景请使用开发者自己的短信验证码服务swan.showToast({title: '验证码:123456',icon: 'none'});}
-
页面下方“温馨提示”的“点击查看”的事件
-
JS
/*** 页面下方“温馨提示”的 “点击查看” 事件处理*/toView() {// 此处仅为示例,您可以自定义该事件的逻辑,比如跳转到某个页面等swan.navigateTo({url: '/pages/index/index'});}
-
查询按钮点击事件
-
JS
/*** 查询按钮点击事件** @param {Event} e 事件对象*/buttonImportant(e) {// 判断表单是否全部填写了for (let i in this.data.model) {if (!String(this.data.model[i].iptValue).trim()) {return;}}// 如果表单的必填项都已填写则查询按钮高亮this.setData({buttonDisabled: false});// 只有手动点击查询按钮的时候才会执行校验,通过按钮组件的 data-isValidata 属性控制是否需要走校验逻辑if (e.currentTarget && e.currentTarget.dataset.isValidata) {for (let i in this.data.model) {let itemData = this.data.model[i];if (itemData.iptErrorInfo) {if (this.validata(itemData.rulse, itemData.iptValue, i, true)) {return;}}}// 此处表单已校验通过,您可以自定义一些自己的逻辑,比如跳转到查询结果页模板swan.navigateTo({url: '/@smt-ui-template-gov-query-form/pages/result/result'});}}
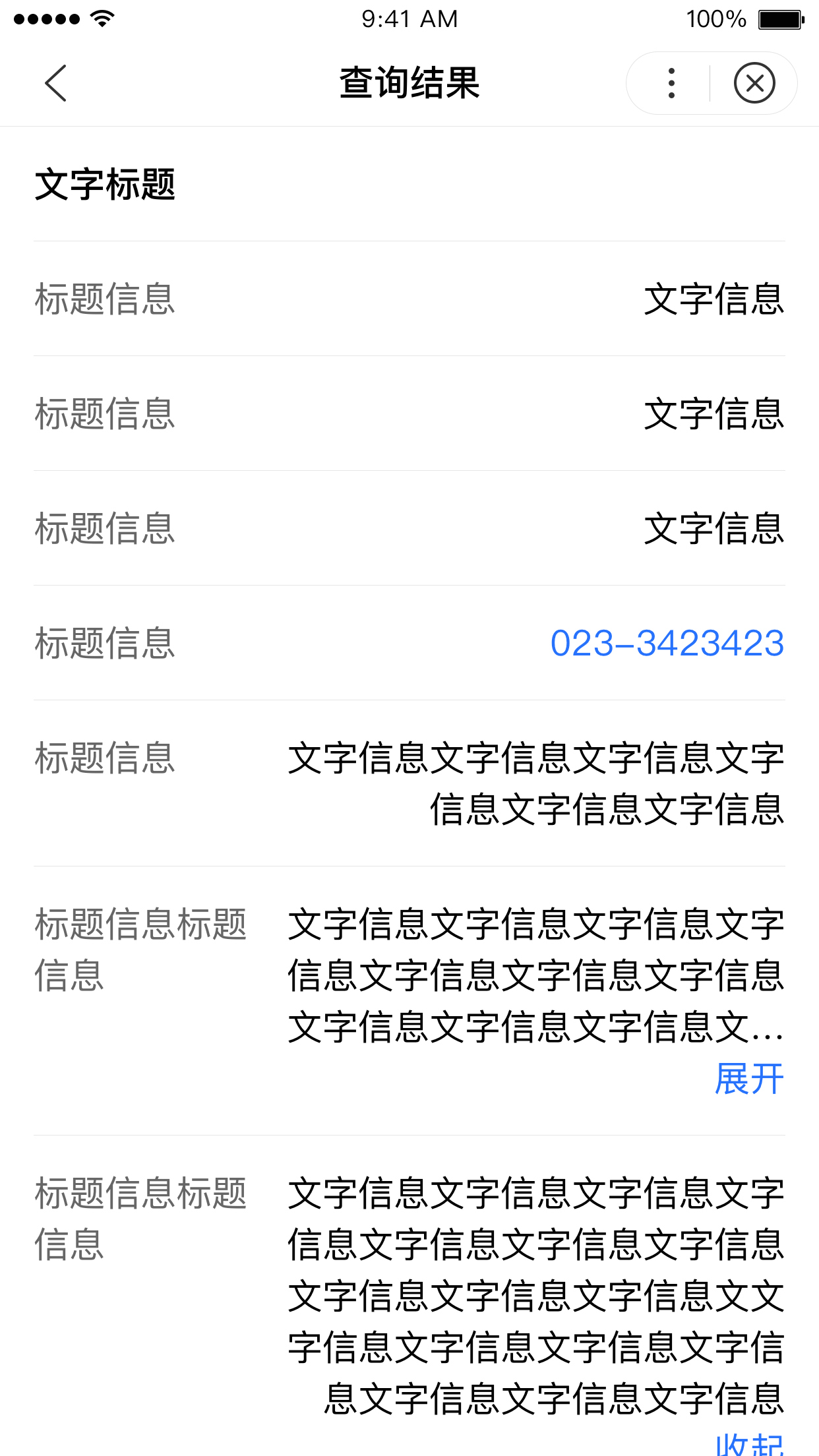
查询结果页
页面用于承载查询结果,将查询结果信息结构化呈现,便于用户阅读理解。
页面路径:pages/result/result
代码示例
- SWAN
- JSON
- JS
<view class="{{checkFullScreen ? 'container container-bottom' : 'container'}}"><smt-page-statuss-if="{{statePageType}}"class="page-status"icon="{{statePageConfig[statePageType].icon}}"title="{{statePageConfig[statePageType].title}}"desc="{{statePageConfig[statePageType].desc}}"showBtn="{{statePageConfig[statePageType].showBtn}}"smtreloading="{{reLoad}}"loading="{{statePageType === 'loading'}}"></smt-page-status><view s-else><gov-page-title title="{{dataList.data.title}}" size="large" hasBorder="{{true}}"></gov-page-title><block s-for="item, index in dataList.data.list"><gov-list-itemlabel-width="6em"label="{{item.name}}"gov-label="list-label"border><view slot="content" class="list-content"><view s-if="{{item.name === '联系电话'}}" class="phone"><texts-for="ele in item.value"bindtap="callPhone"data-phoneNum="{{ele}}">{{ele}} </text></view><gov-text-collapses-elsetext="{{item.value}}"line="{{item.line}}"gov-text-collapse-content="list-text"></gov-text-collapse></view></gov-list-item></block><view class="prompt"><gov-prompt><view slot="title">温馨提示:</view><view slot="content">这里是温馨提示这里是温馨提示这里是温馨提示这里是温馨提示这里是温馨提示这里是温馨提示<text class="prompt-text" bindtap="toView">点击查看</text></view></gov-prompt></view></view></view>
{"navigationBarTitleText": "查询结果","navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "dark","usingComponents": {"gov-page-title":"@smt-ui/component-gov/src/page-title","gov-list-item": "@smt-ui/component-gov/src/list-item","gov-text-collapse": "@smt-ui/component-gov/src/text-collapse","smt-page-status": "@smt-ui/component/src/page-status","gov-prompt": "@smt-ui/component-gov/src/prompt"}}
Page({data: {// warning 服务开小差、noContent 未查询到信息、noNetwork 无网络、不显示错误页则为空字符串statePageType: 'loading'},onLoad() {// 使用定时器模拟请求,模拟 loading 显示两秒钟setTimeout(() => {this.data.statePageType = '';}, 2000)},/*** 点击电话调起拨号** @param {Event} e 事件对象*/callPhone(e) {swan.makePhoneCall({phoneNumber: e.currentTarget.dataset.phoneNum});},/*** 页面下方“温馨提示”的 “点击查看” 事件处理*/toView() {swan.showToast({title: '点击查看',icon: 'none'});}});
npm 依赖
| 名称 | 版本号 |
|---|---|
| @smt-ui/component-gov | latest |
| @smt-ui/component | latest |
Bug & Tip
- Tip:该模板使用了 ES6 语法,需要开启开发者工具的增强编译,操作步骤参看开启说明;同时也需开启上传代码时样式自动补全。
- Tip:以上代码示例为纯客户端代码,可直接在模拟器和真机预览。
- Tip:模板中使用的是测试数据,你需要从接口中获取真实的数据。
版权声明:
作者:后浪云
链接:https://www.idc.net/help/185959/
文章版权归作者所有,未经允许请勿转载。
THE END