后浪云百度小程序教程:预检测工具
- 预检测工具
- 预检测范围
- 如何使用预检测工具
预检测工具
开发者在提交代码包审核之前,可通过预检测工具对代码包进行检测,提前发现可能存在的问题并进行修复,提升代码包通过审核的几率。
旧版本 v2.16.0 以下版本不支持,新版本 v3.14.0-RC 以下版本不支持。
预检测范围
如下表所示,预检测会对小程序页面执行以下检测策略:
| 类别 | 检测项 |
|---|---|
| 体验检测 | 首页白屏检测 |
| 非首页白屏检测 | |
| 页面部分白屏 | |
| 控件点击无效 | |
| 图片加载失败 | |
| 页面存在无意义字符 | |
| 页面存在文字展示异常 | |
| 页面持续提示“加载中” | |
| 诱导用户下载 App | |
| 诱导用户关注或加群 | |
| 批量制作 | |
| 性能检测 | H5 页面占比 |
| 总白屏率 | |
| 页面图片清晰度 |
如何使用预检测工具
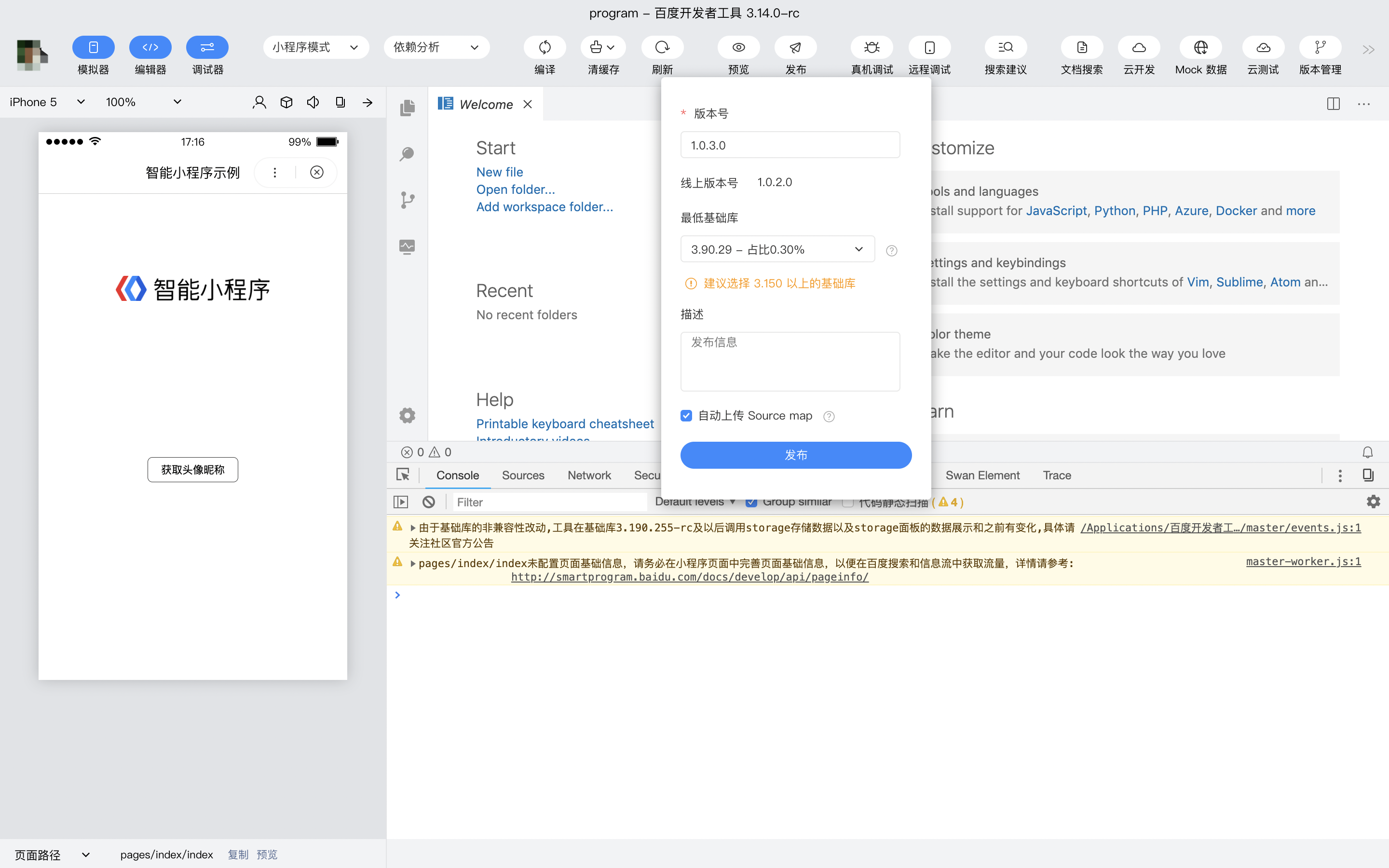
- 提交代码包时,在开发者工具中点击发布,系统会默认创建预检测任务。
创建检测任务后,检测结果仅为开发者提供整改参考,不会阻塞发布流程。
-
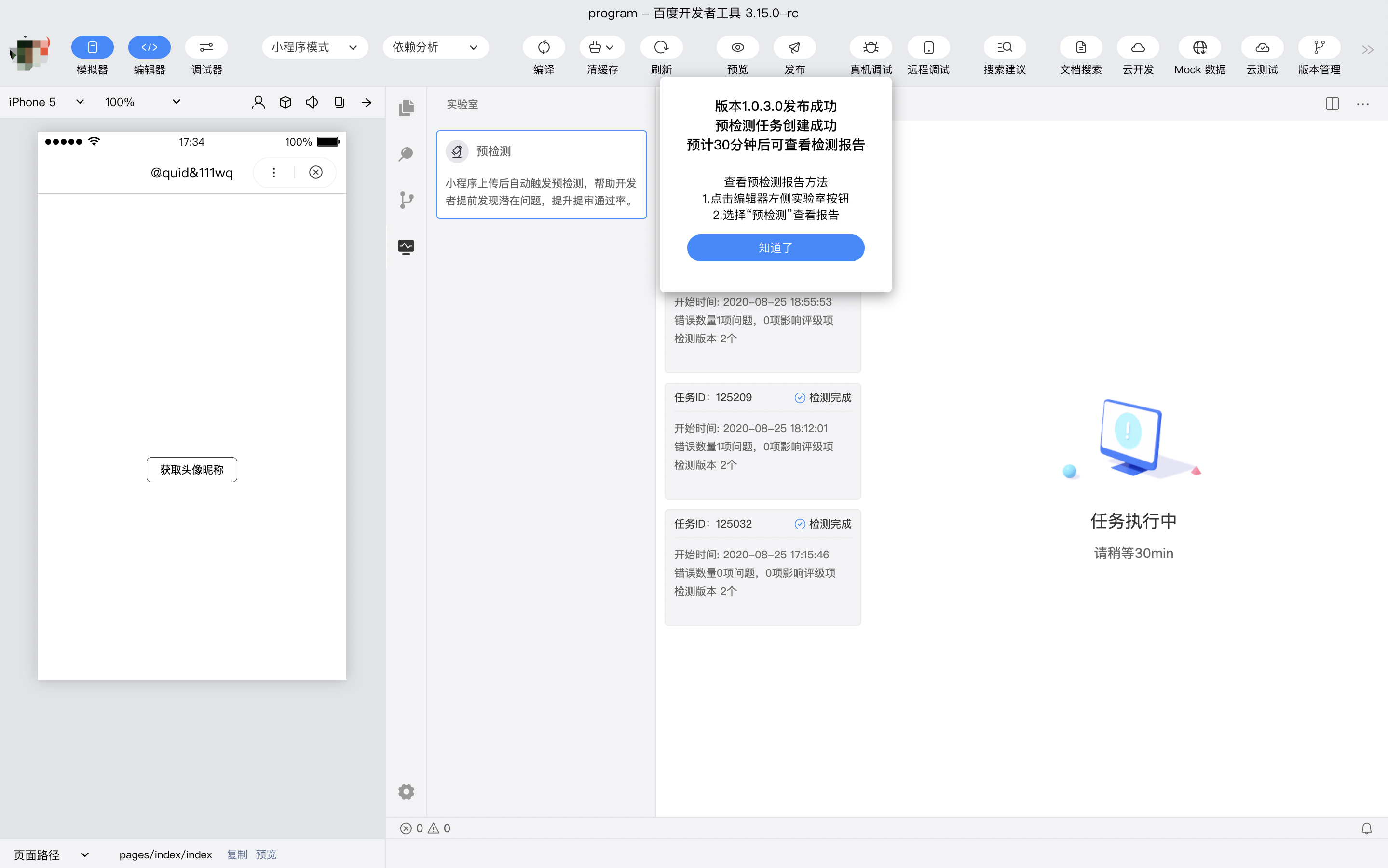
点击发布后,若成功创建预检测任务,系统会进行弹窗提示,请等待 30 分钟后查看检测报告。
-
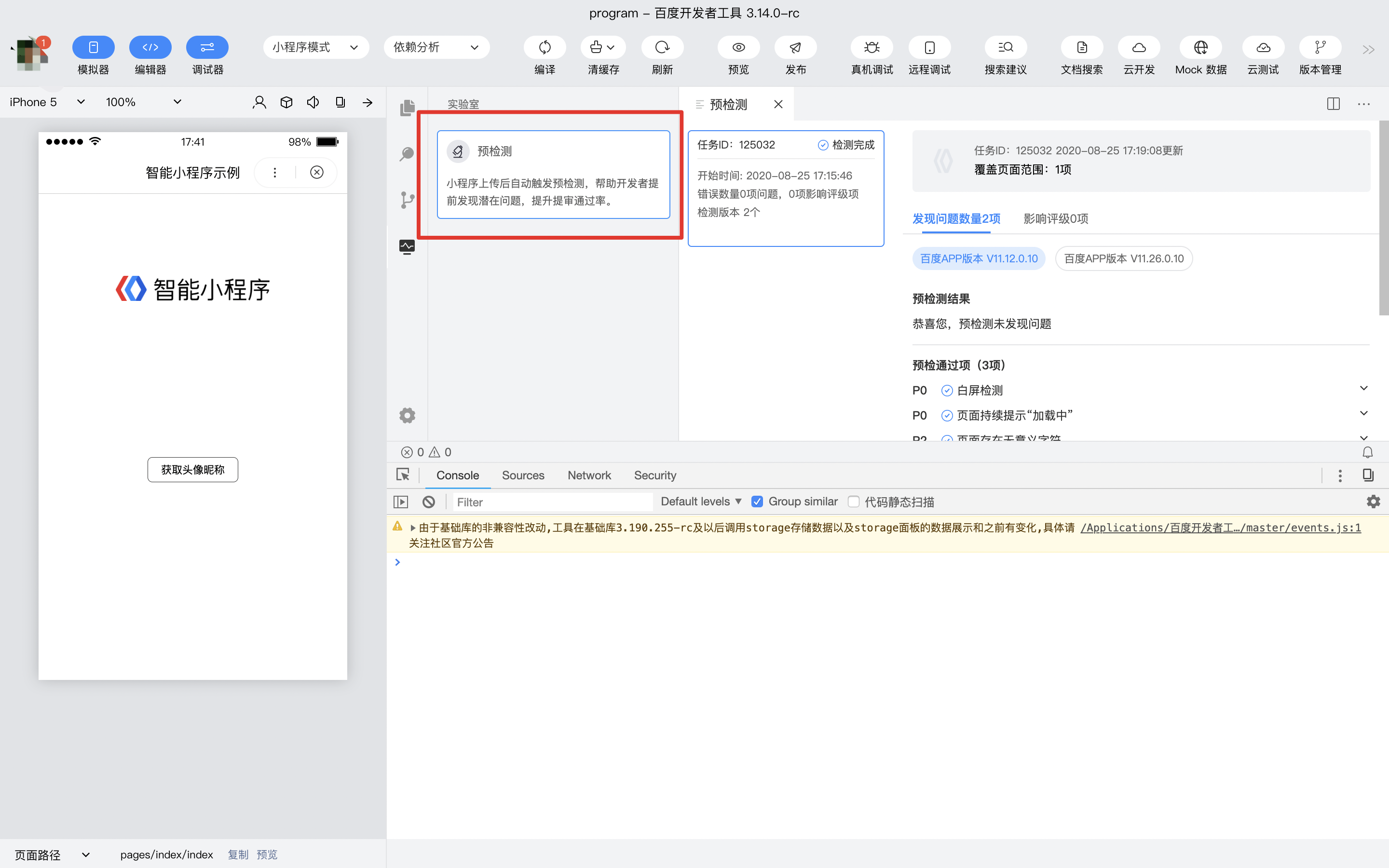
检测完成后,系统会进行弹窗及站内信提示,可点击弹窗,也可在开发者工具编辑器左侧点击实验室按钮,打开实验室查看预检测报告。
-
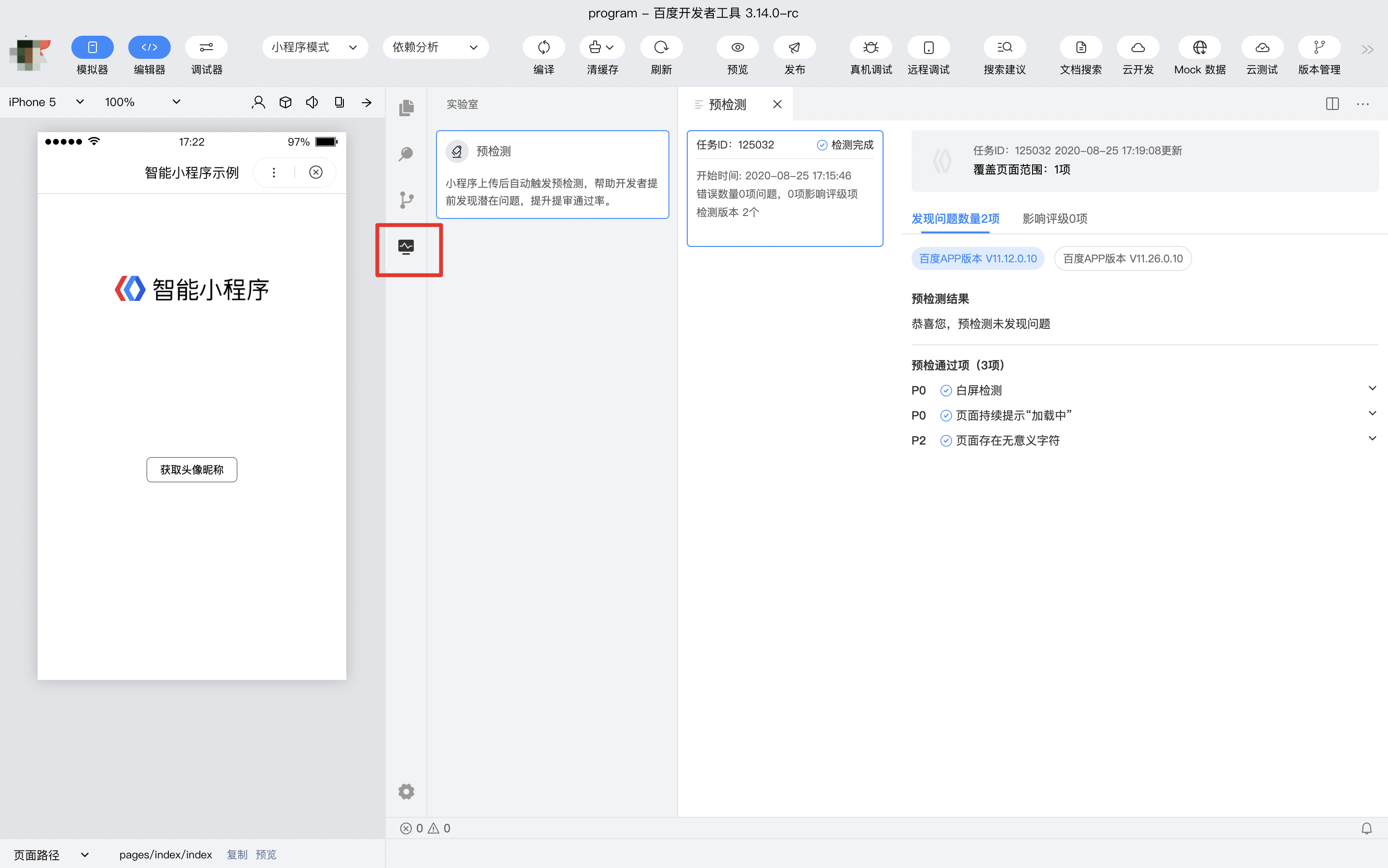
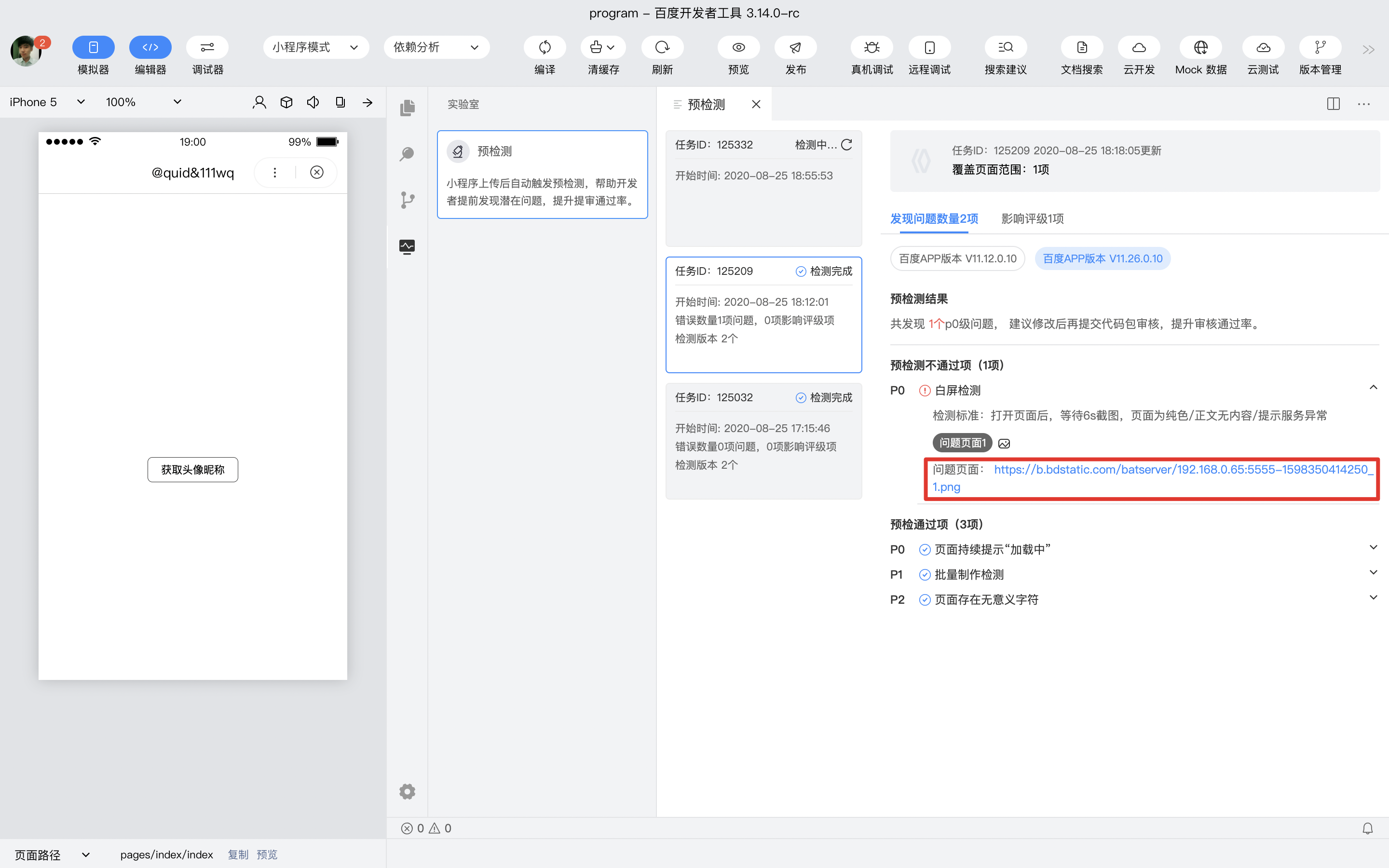
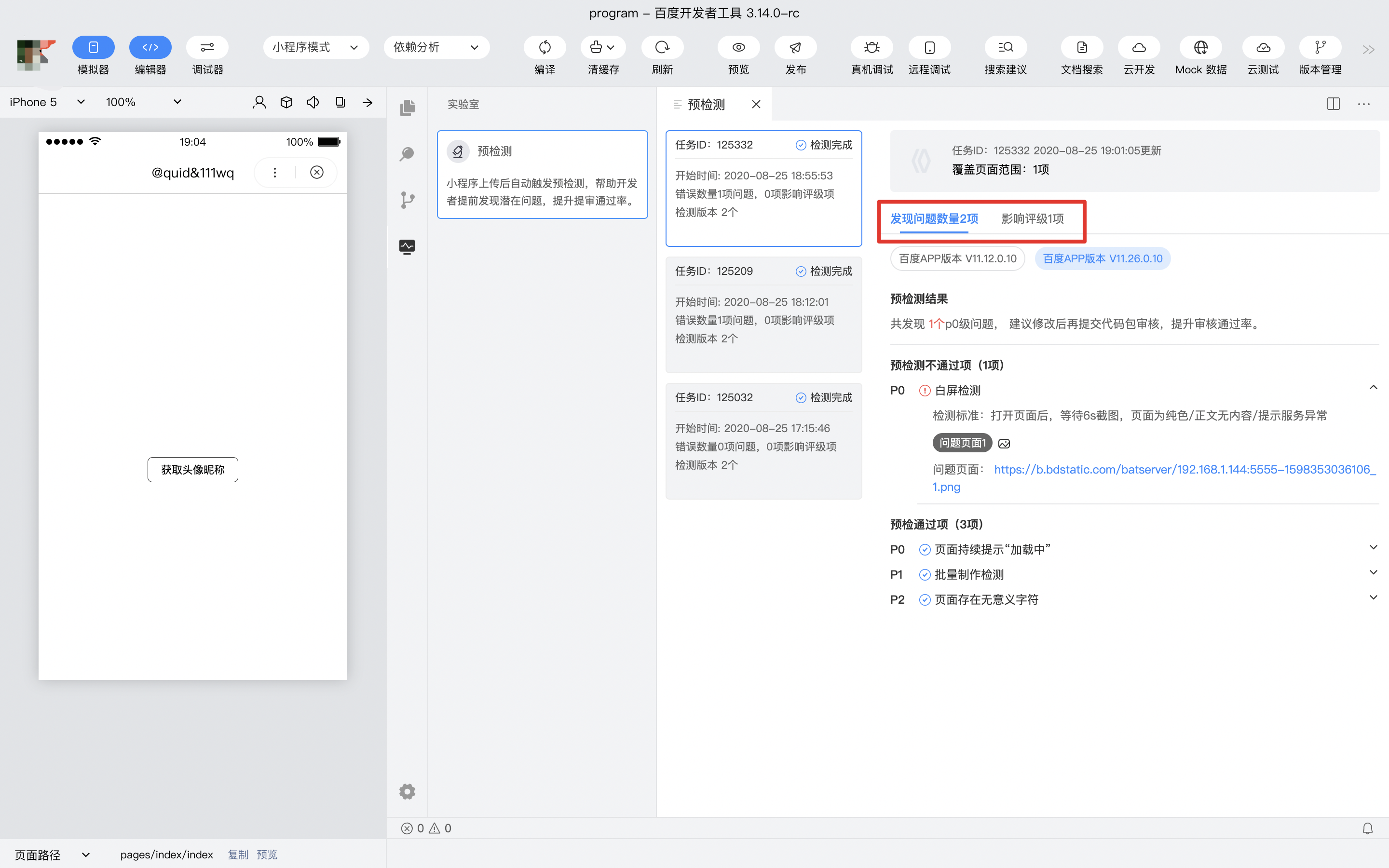
在实验室点击预检测报告,查看预检测结果,历史检测记录都会展示在此处。
-
若检测存在问题,开发者可点击检测不通过项对应的具体页面路径,查看该页面预检测问题详情。
-
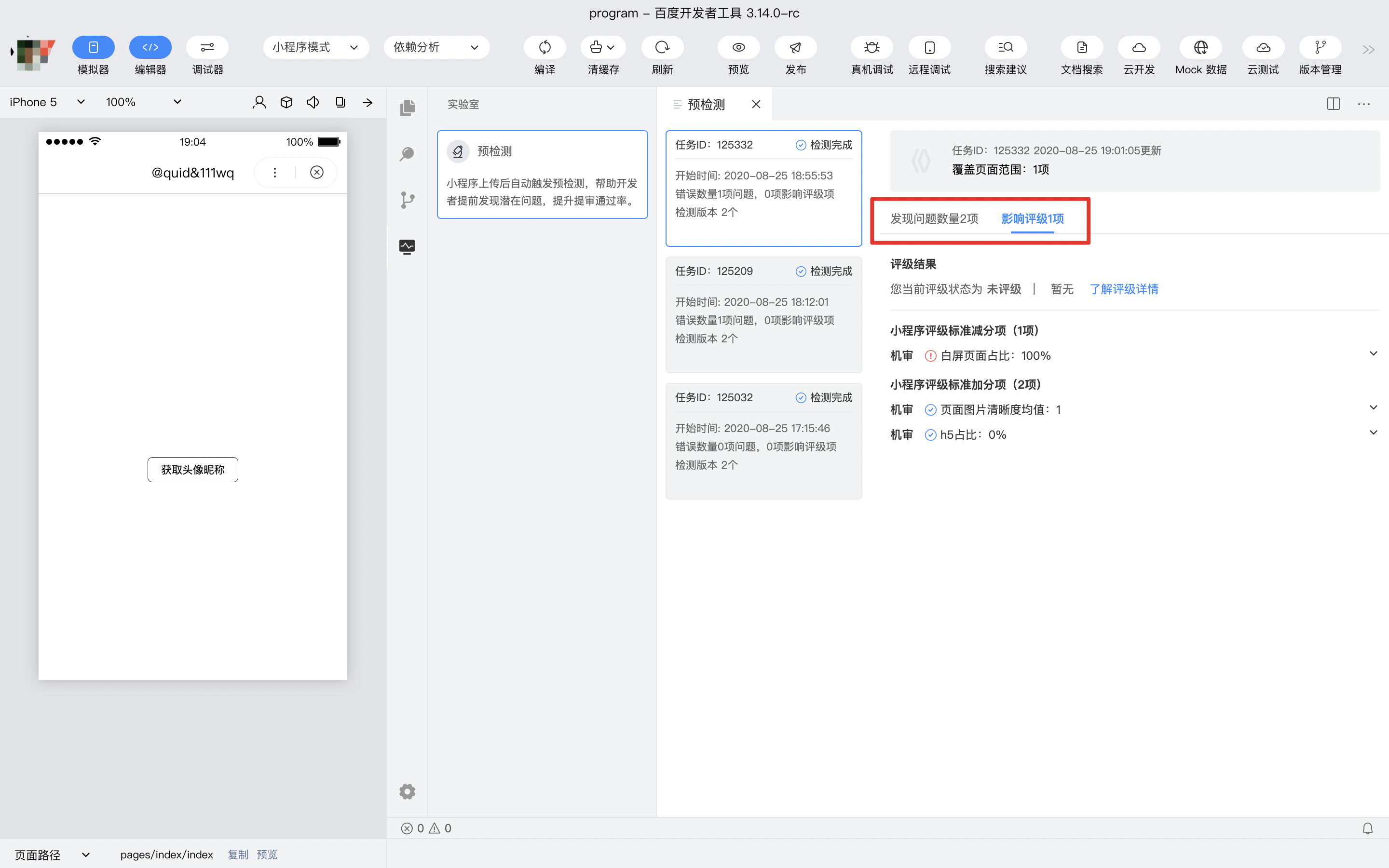
预检测包含体验检测和性能检测两部分,开发者可点击、切换、查看检测项及标准、发现问题和问题详情。
-
开发者可参考以上检测结果对代码进行修改并重新提交发布。注:检测问题按照重要性给出分类,P0 最高,依次类推,请优先整改重要性高的问题。
版权声明:
作者:后浪云
链接:https://www.idc.net/help/185898/
文章版权归作者所有,未经允许请勿转载。
THE END